网页前端设计快速入门技巧
2024年04月06日 懒猪技术
我最近收到部分在校学生的邮件,很多在临近毕业实习这段时间,面临着找工作,表示压力非常大,也不知道如何去选择,大多数都是处于迷茫期,问我怎么办?也有想学前端的,问我怎么才能够快速的入门?

先说我自己吧,我的专业是计算机软件,学了很多的课程,php,asp,java,c++....每一本专业书,我只能说我翻过,可想而知,我学到的知识只有我自己知道,包括班上的其他同学,大学几年,都去玩了,毕业后,齐刷刷的说,不找本专业的工作,我也是,学计算机的女生本来也不多,所以我放弃了专业领域相关的工作。找工作的压力大,源自于我专业知识的不扎实,我自己都没法过自己这关,有一种,学完就当没学的状态,适合自己的工作并不多,自己的能力有限,所以不敢找。
读到这里,如果你还是在校大学生,还有时间去学习,就不要大把大把的浪费学习的时间,贪玩不好,就像上面我说我自己一样,知道自己能力有限,找不到合适的工作,不敢找!所以哪怕你稍微努力一点,毕业后,都能找到一个比其他同学好些的工作。
今天我就跟大家说说前端,如何快速入门?
网页前端设计
一千个人眼中就有一千个哈姆雷特,每个人对网页前端的理解也是不一样的。我认为网页前端开发就像是互联网的美容师,不仅给访客带来视觉上的美感,而且随着互联网的发展,Html5、CSS3的应用,前端工程师结合技术与艺术能把网站最好的界面呈现给用户,这就是网页前端!

网页前端设计包括哪些知识?
网页前端开发是一项很特殊的工作,涵盖的知识非常广,既有具体技术,又有抽象的理念。简单地说,它的主要职能是把网站的界面更好的呈现给用户。学习web前端开发,就要学习这基本三项!HTML、CSS、JavaScript。前端开发的领域有很多自学成“才”的同行。Html是最基础的,现在流行的是Html5设计,先学会网页布局。CSS是用来美化html页面的为页面提供布局和格式。最后再学Javascript。如果你把每天看电影、看电视剧的时间用来学习,我想一个星期入门是没有问题的。
1、Html
HTML 指的是超文本标记语言 (Hyper Text Markup Language),HTML不是一种编程语言,而是一种标记语言,标记语言是一套标记标签。HTML 使用标记标签来描述网页。HTML5作为HTML的最新版本,引入了多项新技术,大大增强了对于应用的支持能力,使得Web技术不再局限于呈现网页内容。
Web 浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。浏览器不会显示 HTML 标签,而是使用标签来解释页面的内容:
<html> <body> <h1>网页前端设计快速入门技巧</h1> <p>我的第一个段落。网页前端设计包括哪些知识?</p> </body> </html>
例子解释:
<html> 与 </html> 之间的文本描述网页 <body> 与 </body> 之间的文本是可见的页面内容 <h1> 与 </h1> 之间的文本被显示为标题 <p> 与 </p> 之间的文本被显示为段落
2、CSS(层叠样式表)
英文全称:Cascading Style Sheets。是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS 用于控制网页的样式和布局。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。在HTML文件里加一个超级链接, 引入外部的 CSS 文档。这个方法最方便管理整个网站的网页风格, 它让网页的文字内容与版面设计分开。CSS3 是最新的 CSS 标准。
CSS3 实例
p {text-indent: 5em;}/*所有段落的首行缩进 5 em*/
3、JavaScript
JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。不是所有的网页都必须有js,但是要想实现一些超酷的功能和界面的时候,就需要涉及到js。
<!DOCTYPE html>
<html>
<body>
<h2>我的第一段 JavaScript</h2>
<button type="button"
onclick="document.getElementById('demo').innerHTML = Date()">
点击这里来显示日期和时间
</button>
<p id="demo"></p>
</body>
</html>
运行结果就是:
我的第一段 JavaScript
简单理解可以是这样的,Html是人,CSS就是衣服,JavaScript是思想和行为。可以裸奔(只有Html),但是不穿衣服(CSS)是不是不雅观,所以,CSS是衣服,Html+CSS是一个整体,CSS是装饰,修饰Html的,JavaScript,应用到html上,比如说有菜单导航上的二级下拉菜单,幻灯片,无缝滚动,浮动层,弹出层,等等这些动态的功能。
网页前端设计快速入门技巧

1、多看
看布局,看颜色搭配
设计一个页面,不是随随便便就能凭空想象出来的,前期要会简单的做效果图,设计前期主要是网页的布局形式以及网页颜色搭配。多看行业的网站,看什么?看布局,看颜色搭配。比如说要做一个“个人博客”,就百度搜索“个人博客”这个词,从第一页第一排开始点,看到你不想看,看烦为止。再怎么10页应该也没有问题吧,看10页,你就会有一个简单的构思,看了别人的布局,你可以知道自己的喜好,知道哪些是常用的布局,导航栏都放些什么,网站内容做什么,页面功能有哪些。当然,如果你看完10页都还不知道自己想要做什么样的,就继续看,必须多看。
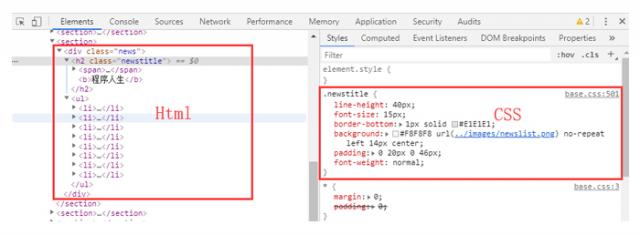
看代码
鼠标右键,查看源码;F12,审查元素;这是两个常用的操作,比如要想看一个页面的源代码,鼠标右键,查看源码,看HTML代码写得是否规范,乱不乱,div布局合理不合理。F12,审查元素,比如导航栏颜色,文字间距,字体大小等等。
HTML代码写得规范的,可以学习,一个简单的新闻列表,如果可以用一个div就能解决,结果用了3个div,层层嵌套,div的层级多并且杂乱无章那就是不合理。不仅增加了代码,对于优化还是有些影响的。尽量保持代码简洁,布局合理。
CSS框架,使用框架有好处,有坏处,好处就是开发快,节约了大量的时间;坏处就是,css框架对于一个小项目等页面来说很臃肿。框架中可能有大部分你用不到的代码。对于你的技术上也不会有很大的提高,如果要简单的修改,看似简单,但实际上修改的地方有很多,加大了后期修改难度。这也是为什么这么长时间以来,我坚持写原生代码的原因,简洁,修改方便,加载速度快,对SEO优化有好处。
2、多做
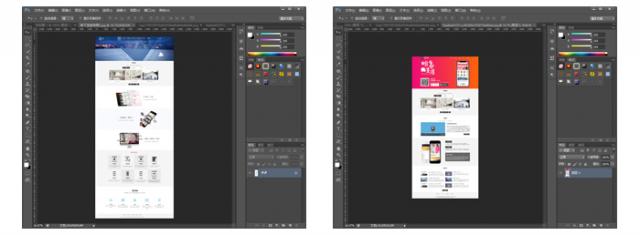
做设计图
会简单的photoshop(ps)操作,能够简单的拼出网页的效果图。对于新手来说,东拼西凑,会截图,会拼图就行了,比如说,搜索“个人博客”看了大量的博客网站,哪些模块是你想要的,可以仿照的,就给截图下来,拼在ps上面,最后再在ps里面修改一些细节部分。设计图呈现的效果,要保持大小比例,因为最后html要还原设计图的效果,尺寸大小基本上要一致才行。
做设计图是一个基本功,整体拼凑出来的效果,就是网页呈现的效果,布局以及颜色搭配,不是一边脑袋里想象,一边做页面,如果反反复复的更改,这样会增加修改的时间,效率也不高,所以说,前期设计图是非常重要的,也是最基本的。
做页面
页面是根据效果图来做的,如果ps功底不好,也想节约时间,那就仿站,仿你认为好的页面,不是鼠标右键另存为,不是照搬别人的css代码,而是参考他的页面,自己规划html布局,然后写css样式。写不出来,就查看源码,或者f12审查元素,看看别人怎么写的,不要复制,一定要自己一遍一遍的敲出来,这样自己才会有印象。这里我说的仿站的原则就是,不要照搬,要有你自己的思维方式。
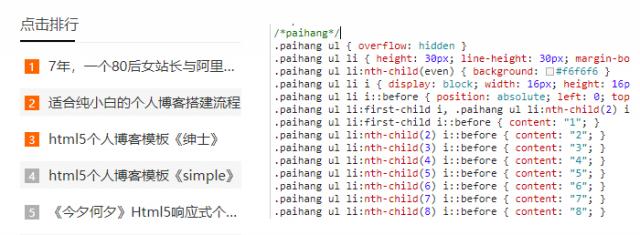
比如说我做这样的排行列表,我可以这样写(排行前面的数字,我用了伪类,序号来表示):
也可以这样写: 把前面的方形数字变成图片,可以整体放当成背景,也可以切割开,一个i或者li放一个。方法有很多种,每个人的习惯都是不一样的,所以要多想想怎么做简单。
模仿做页面,可以快速提高学习前端页面设计的效率,因为你不用去设计图,节约了大把时间,但是如果以后工作,接到了项目,客户要求定制页面,你就需要出效果图。所以我建议就是一边学习前端设计,一边学习简单的ps操作。基础打牢,对于以后你从事前端工作来说,可以很轻松的胜任。www.yangqq.net网站上有很多的模板,都可以用来模仿学习,从最简单的开始。
3、学习与搜索
要会看文档,html + css。这部分建议在 www.w3school.com.cn 上学习,边学边练,每章后还有小测试。之后可以模仿一些网站做些页面。JavaScript如果没有其他编程语言的基础的话,学起来可能要费些力,还是建议先在 w3school上学习,jQuery 是一个 JavaScript 库,jQuery 极大地简化了 JavaScript 编程。很容易学习,比如引入库以后,可以使用 hide() 和 show() 方法来隐藏和显示 HTML 元素,可以实现元素的淡入淡出效果,可以在元素上创建滑动效果等等。
当然,如果css知识学得比较好的话,建议能用css实现的,就不要用js实现,比如二级菜单,图片实现鼠标滑动显示文字,排序等等效果。
遇到问题百度搜是常有的事,先自己调试,总是调试不出来,就上百度搜一下,看看别人写的经验方法,也可以查查w3school上的文档。能自己解决的就自己解决,这样你会特别有印象,在看别人经验方法的同时,你还能增加印象,下次遇到这类问题就能迎刃而解。
如果你还没有网站,建议做一个自己的博客网站,不仅仅是用来练手,还有个原因就是把它当成一个可以记笔记的地方,常记录,常更新,帮助别人的同时还能提高自己。
万事开头难,我希望从你下定决心要学习开始,就一定要坚持下去!每一个人的成功,都不是轻而易举的。越努力的人会越幸运!当你决心走上的前端设计之路,我们携手前行,我相信我们每一个人都是幸运儿!
本文链接:http://so.lmcjl.com/news/1304/