使用分栏布局实现瀑布流效果 纯css实现瀑布流效果
本次,使用纯css实现瀑布流,方便简单快捷。
下面我简单写了一个demo分享给大家
其中
column-count 用来设置列数
column-gap 用来设置列间距
break-inside: avoid; 避免在元素内部断行并产生新列
附代码如下:
<style>
body{
width: 100%;
height: 100%;
background: #000;
}
.box{
width: 600px;
background: #fff;
margin: 0 auto;
/*column-count用来设置列数*/
column-count: 3;
/*column-gap用来设置列间距*/
column-gap: 0;
}
.box div{
width: 150px;
padding: 25px;
/*避免在元素内部断行并产生新列*/
break-inside: avoid;
}
.box div img{
width: 100%;
}
</style><body> <div class="box"> <div><img src="img/1.jpg"></div> <div><img src="img/2.jpg"></div> <div><img src="img/3.jpg"></div> <div><img src="img/4.jpg"></div> <div><img src="img/5.jpg"></div> <div><img src="img/6.jpg"></div> <div><img src="img/7.jpg"></div> <div><img src="img/8.jpg"></div> <div><img src="img/9.jpg"></div> <div><img src="img/10.jpg"></div> </div> </body>
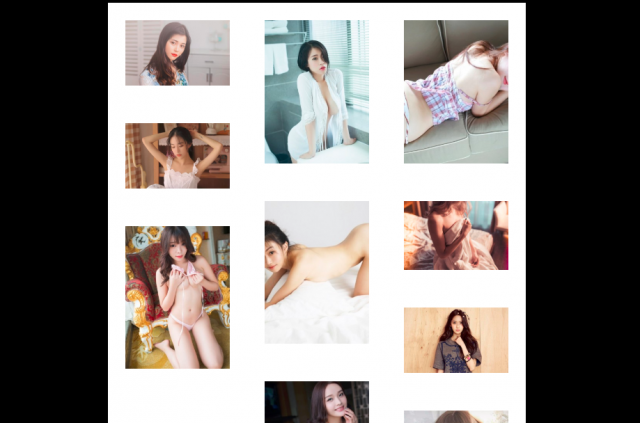
最终效果图如下:

当然,相信你足够优秀,可以使用媒体查询,配合上 column-count 来实现一套响应的瀑布流。
本文链接:http://so.lmcjl.com/news/1498/
展开阅读全文
相关内容