Django 应用
Django 应用
在前面的话题中,我们已经看到了创建Django项目的过程。现在,在这个话题中,我们将在创建的项目内创建应用程序。
Django应用程序由项目和应用程序组成,它还会为应用程序生成一个自动基础目录,这样我们就可以专注于编写代码(业务逻辑),而不是创建应用程序目录。
项目和应用程序之间的区别是,项目是一组配置文件和应用程序,而应用程序是一个用于执行业务逻辑的Web应用程序。
创建一个应用程序
要创建一个应用程序,我们可以使用以下命令。
$ python3 manage.py startapp appname
Django 应用示例
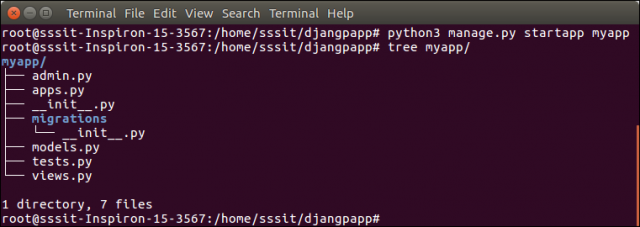
$ python3 manage.py startapp myapp

查看创建的应用程序的目录结构,其中包含 migrations 文件夹用于存储迁移文件和编写业务逻辑的模型。
初始时,所有文件都是空的,没有可用的代码,但我们可以使用这些文件根据MVC设计模式实现业务逻辑。
要运行此应用程序,我们需要进行一些重大更改,以在浏览器上显示 hello world 消息。
在任何文本编辑器中打开 views.py 文件并将给定的代码写入其中,对于 urls.py 文件也是如此。
// views.py
from django.shortcuts import render
# Create your views here.
from django.http import HttpResponse
def hello(request):
return HttpResponse("<h2>Hello, Welcome to Django!</h2>")
// urls.py
from django.contrib import admin
from django.urls import path
from myapp import views
urlpatterns = [
path('admin/', admin.site.urls),
path('hello/', views.hello),
]
我们已经在应用程序的两个文件中进行了更改。现在,让我们使用以下命令来运行它。这个命令将在8000端口启动服务器。
运行应用程序
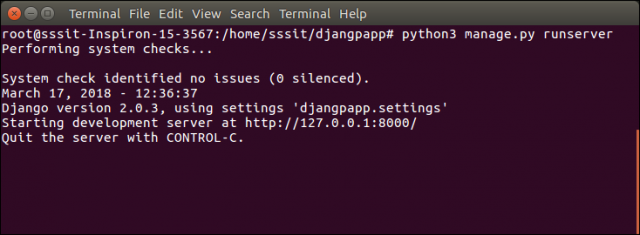
$ python3 manage.py runserver

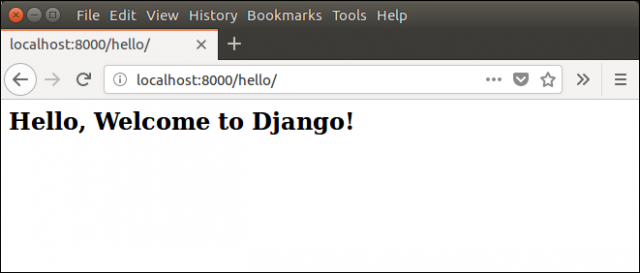
打开任何网页浏览器并输入URL localhost:8000/hello 。它将显示以下输出。

本文链接:http://so.lmcjl.com/news/17580/
展开阅读全文
上一篇:正规的租房协议合同10篇
下一篇:租房协议和租房合同
相关内容