TypeScript 类型
2024年11月17日 TypeScript 类型 极客笔记
TypeScript 类型
TypeScript语言支持不同类型的值。它提供了用于将JavaScript转换成强类型编程语言的数据类型。JavaScript不支持数据类型,但是借助TypeScript,我们可以在JavaScript中使用数据类型特性。当面向对象的程序员想在任何脚本语言或面向对象编程语言中使用类型特性时,TypeScript发挥着重要作用。类型系统在程序使用给定值之前检查其有效性。它确保代码的行为符合预期。
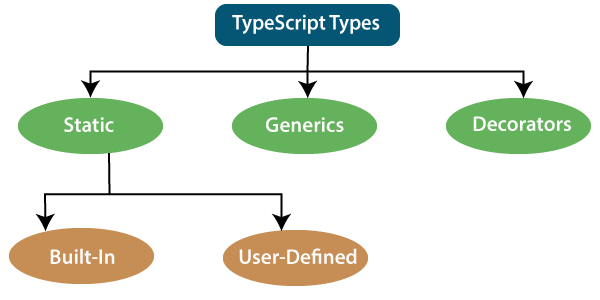
TypeScript作为可选的类型系统提供了数据类型。我们可以将TypeScript的数据类型分类如下。

静态类型
就类型系统而言,静态类型指的是“在编译时”或“在不运行程序时”。在静态类型语言中,变量、参数和对象具有编译器在编译时知道的类型。编译器使用这些信息进行类型检查。
静态类型可以进一步分为两个子类别:
内置或原始类型
TypeScript有五种内置数据类型,如下所示。
number
与JavaScript一样,TypeScript中的所有数字都以浮点数值的形式存储。这些数字值被视为数值类型。数值数据类型可用于表示整数和分数。TypeScript还支持二进制(Base 2)、八进制(Base 8)、十进制(Base 10)和十六进制(Base 16)字面量。
语法:
let identifier: number = value;
示例:
let first: number = 12.0; // number
let second: number = 0x37CF; // hexadecimal
let third: number = 0o377 ; // octal
let fourth: number = 0b111001; // binary
console.log(first); // 123
console.log(second); // 14287
console.log(third); // 255
console.log(fourth); // 57
String
我们将使用字符串数据类型来表示TypeScript中的文本。字符串类型用于处理文本数据。我们可以通过将其用单引号或双引号括起来来包含字符串字面量。它还表示一系列Unicode字符。它通过以下形式嵌入表达式: ${expr} 。
语法
let identifier: string = " ";
Or
let identifier: string = ' ';
示例
let empName: string = "Rohan";
let empDept: string = "IT";
// Before-ES6
let output1: string = employeeName + " works in the " + employeeDept + " department.";
// After-ES6
let output2: string = `{empName} works in the{empDept} department.`;
console.log(output1);//Rohan works in the IT department.
console.log(output2);//Rohan works in the IT department.
Boolean
字符串和数字数据类型可以有无限多个不同的值,而布尔数据类型只能有两个值。它们是”true”和”false”。布尔值是一个真值,用来指定条件是真还是假。
语法
let identifier: Boolean = Boolean value;
示例
let isDone: boolean = false;
Void
void是指那些不返回任何类型值的函数的返回类型。它在没有可用的数据类型的情况下使用。void类型的变量是没有用的,因为我们只能将它们赋值为undefined或null。undefined数据类型表示未初始化的变量,而null表示值未定义的变量。
语法
let unusable: void = undefined;
示例
function helloUser(): void {
alert("This is a welcome message");
}
let tempNum: void = undefined;
tempNum = null;
tempNum = 123; //Error
Null空值
空值(Null)代表一个未定义的变量。它和void类型类似,本身并没有太多实用性。空值只接受一个值,即null。Null关键字用于在TypeScript中定义空值类型,但它并没有太多实用性,因为我们只能给它赋予null值。
示例
let num: number = null;
let bool: boolean = null;
let str: string = null;
undefined
未定义的原始类型表示在TypeScript和JavaScript中所有未初始化的变量。它只有一个值,即undefined。undefined关键字在TypeScript中定义了undefined类型,但它并不有用,因为我们只能将undefined值赋给它。
示例
let num: number = undefined;
let bool: boolean = undefined;
let str: string = undefined;
Any任意类型
它是TypeScript中所有数据类型的”超类型”。它用于表示任何JavaScript值。它允许我们在编译过程中选择是否进行类型检查。如果一个变量不能用任何基本数据类型表示,则可以使用”Any”数据类型进行声明。当我们不知道值的类型(可能来自API或第三方库)并且希望在编译时跳过类型检查时,Any类型是很有用的。
语法
let identifier: any = value;
示例
let val: any = 'Hi';
val = 555; // OK
val = true; // OK
function ProcessData(x: any, y: any) {
return x + y;
}
let result: any;
result = ProcessData("Hello ", "Any!"); //Hello Any!
result = ProcessData(2, 3); //5
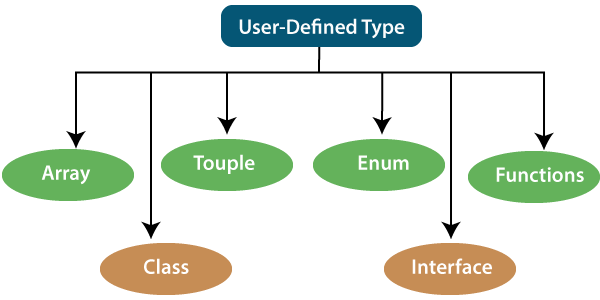
用户定义数据类型
TypeScript支持以下用户定义的数据类型:

数组
数组是具有相同数据类型的元素的集合。与JavaScript一样,TypeScript也允许我们使用值的数组。数组可以用两种方式表示:
1. 使用元素类型后面跟着[]来表示该元素类型的数组:
var list : number[] = [1, 3, 5];
2. 第二种方法使用泛型数组类型:
var list : Array = [1, 3, 5];
元组
元组是一种数据类型,它包含了两组不同数据类型的数值。它允许我们表示一个已知元素数量的数组,但这些元素的类型不相同。例如,如果我们想要用一个数字和一个字符串的组合来表示一个值,可以写成:
// Declare a tuple
let a: [string, number];
// Initialize it
a = ["hi", 8, "how", 5]; // OK
接口Interface
接口是我们应用程序中充当合同的结构。它定义了类应遵循的语法,也就是实现接口的类必须实现其所有成员。接口本身不能实例化,但可以被实现它的类引用。TypeScript编译器使用接口进行类型检查,这也被称为“鸭子类型”或“结构子类型化”。
示例
interface Calc {
subtract (first: number, second: number): any;
}
let Calculator: Calc = {
subtract(first: number, second: number) {
return first - second;
}
}
类
类用于创建可重用的组件,并作为创建对象的模板。它是一个存储变量和函数以执行操作的逻辑实体。TypeScript从ES6中获取类的支持。它与接口不同,接口中包含了实现,而接口本身没有任何实现。
示例
class Student
{
RollNo: number;
Name: string;
constructor(_RollNo: number, Name: string)
{
this.RollNo = _rollNo;
this.Name = _name;
}
showDetails()
{
console.log(this.rollNo + " : " + this.name);
}
}
枚举
枚举定义了一组有名常量。TypeScript提供了基于字符串和数字的枚举。默认情况下,枚举从0开始为其元素编号,但我们也可以通过手动设置该元素的值来改变这一点。TypeScript从ES6中获得对枚举的支持。
示例
enum Color {
Red, Green, Blue
};
let c: Color;
Color = Color.Green;
函数
函数是用于组织程序的逻辑代码块。和JavaScript一样,TypeScript也可以用来创建函数,可以是一个 命名函数 或 匿名函数 。函数确保我们的程序可读性、可维护性和可重用性。函数声明包括函数名称、返回类型和参数。
示例
//named function with number as parameters type and return type
function add(a: number, b: number): number {
return a + b;
}
//anonymous function with number as parameters type and return type
let sum = function (a: number, y: number): number {
return a + b;
};
2. 通用的
通用的用于创建一个可以适用于多种数据类型而不仅仅是单一类型的组件。它提供了一种创建可重用组件的方式。它确保程序在长期内具有灵活性和可扩展性。TypeScript使用具有类型变量
示例
function identity<T>(arg: T): T {
return arg;
}
let output1 = identity<string>("myString");
let output2 = identity<number>( 100 );
3. 装饰器
装饰器是一种特殊的数据类型,可以附加到类声明、方法、属性、访问器和参数上。它提供了一种在类和函数上添加注释和元编程语法的方式。它使用”@”符号。
装饰器是一项实验性功能,在将来的版本中可能会发生变化。为了启用对装饰器的支持,我们必须在命令行或者tsconfig.json中启用 experimentalDecorators 编译器选项。
示例
function f() {
console.log("f(): evaluated");
return function (target, propertyKey: string, descriptor: PropertyDescriptor) {
console.log("f(): called");
}
}
class C {
@f()
method() {}
}
本文链接:http://so.lmcjl.com/news/17999/