TypeScript let和var关键字之间的区别
2024年11月17日 TypeScript let和var关键字之间的区别 极客笔记
TypeScript let和var关键字之间的区别
var关键字
var 语句用于在JavaScript中声明变量。使用 var关键字 声明的变量在整个程序中都是可见的。
示例
var greeter = "hey hi";
var times = 5;
if (times > 3) {
var greeter = "Say Hello JavaTpoint";
}
console.log(greeter) //Output: Say Hello JavaTpoint
输出:
let关键字
let语句用于声明TypeScript中的局部变量。它类似于var关键字,但是在作用域方面有一些限制。let关键字可以提高代码的可读性,并减少编程错误的机会。使用let关键字声明的变量仅限于块级作用域。
注意:var和let之间的关键区别不在语法上,而在语义上有所不同。
示例
let greeter = "hey hi";
let times = 5;
if (times > 3) {
let hello = "Say Hello JavaTpoint";
console.log(hello) // Output: Say Hello JavaTpoint
}
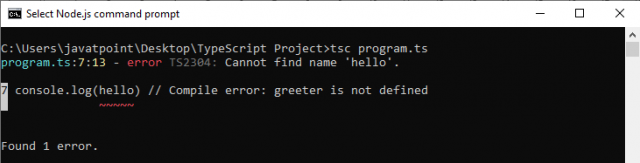
console.log(hello) // Compile error: greeter is not defined
输出:
上面的代码片段会报错,因为变量 ” hello ” 在全局范围内未定义。

Var vs. Let关键字
| 序号 | var | let |
|---|---|---|
| 1. | 关键字var是JavaScript引入的。 | let关键字是在ES6 (ES 2015)版本的JavaScript中添加的。 |
| 2. | 它具有全局作用域。 | 它仅限于块作用域。 |
| 3. | 它可以全局声明,也可以全局访问。 | 它可以全局声明,但不能全局访问。 |
| 4. | 用var关键字声明的变量可以在同一个作用域中重新声明和更新。 | 用let关键字声明的变量可以更新,但不能重新声明。 |
var示例:
function varGreeter(){
var a = 10;
var a = 20; //a is replaced
console.log(a);
}
varGreeter();
let示例:
function varGreeter(){
let a = 10;
let a = 20; //SyntaxError:
//Identifier 'a' has already been declared
console.log(a);
}
varGreeter();
被提升了的var示例:
{
console.log(c); // undefined.
//Due to hoisting
var c = 2;
}
未被提升了的let示例:
{
console.log(b); // ReferenceError:
//b is not defined
let b = 3;
}
本文链接:http://so.lmcjl.com/news/18018/