VUE项目如何build打包
2024年04月12日 前端 JS JavaScript vue 共享博客
Vue最后做好项目,有很多没用大文件,后期需要进行打包,只需要把用的文件打包,那么我们如何进行打包呢?
下面,鹏仔给大家讲解下如何来打包
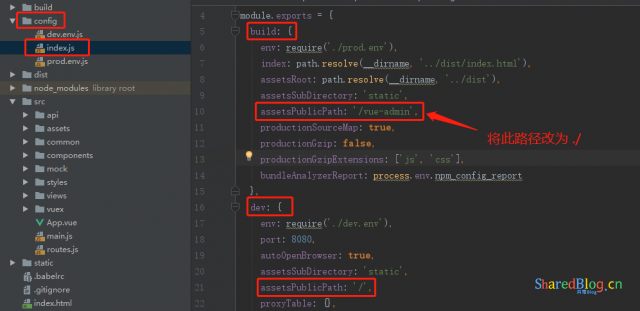
首先,我们打开项目中的文件 config下的 index.js ,如图:

接着,我们需要找到 bulid 下的 assetsPublicPath:'/'
将他的路径进行修改,将 '路径改为' 改为 './' 即可
最后,我们在你的项目文件里打开 cmd ,输入 npm run build 进行打包
打包完成之后,你的项目里面会多一个 dist 文件夹,那么这个就是打包好的项目。
在dist中,有一个html页面和一个文件夹,html就是你的页面,另一个文件夹里,存放着你所有的图片,js,css,字体等。
在打包之前,建议大家最好先将其项目备份,万一出任何意外... 是吧!!!
本文链接:http://so.lmcjl.com/news/1873/