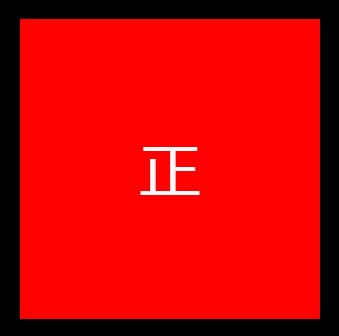
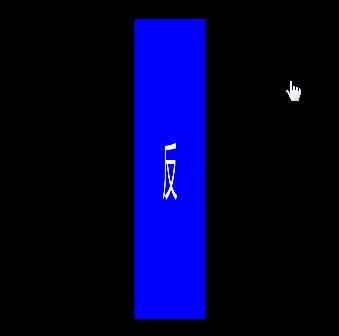
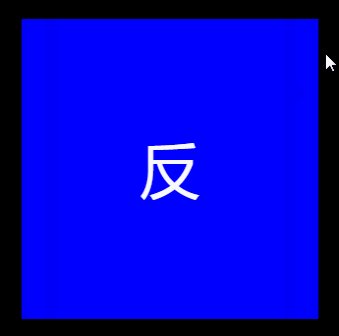
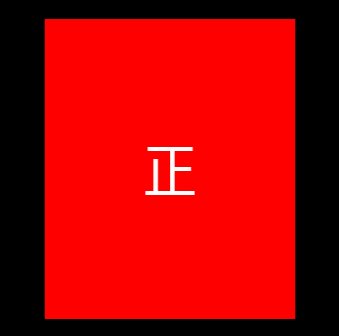
利用css简单实现一个翻牌的效果

<style type="text/css">
div,body,input,textarea,a,select,h1,h2,h3,h4,h5,h6,span,p,ul,ol,li,dl,dd,dt,form,table,span,img{
margin:0;
padding:0;
}
body{
width: 100%;
background: black;
}
.box{
position: relative;
text-align: center;
width: 300px;
height: 300px;
margin: 50px auto;
}
.box a{
display: block;
width: 300px;
height: 300px;
position: absolute;
line-height: 300px;
text-decoration: none;
font-size: 60px;
color: #fff;
transition: all 3s;
backface-visibility: hidden;
}
.a{
background: red;
}
.b{
background: blue;
transform: rotateY(180deg);
}
.box:hover .a{
transform: rotateY(180deg);
}
.box:hover .b{
z-index: 2;
transform: rotateY(360deg);
}
</style><div class="box"> <a class="b" href="#">反</a> <a class="a" href="#">正</a> </div>
本文链接:http://so.lmcjl.com/news/1891/
展开阅读全文
相关内容