鼠标悬停图片、文字css3效果
2024年04月13日 鼠标 鼠标悬停 图片变大 css3 懒猪技术
其实这样的效果也很常见,但是我平时用到很少,在其他网站看到这样的效果,第一反应就是查看源代码,看他怎么运用的,结果用了很多的div,最主要的是用js来实现。目前很多浏览器也都兼容css3新属性,这个例子就可以使用rgba(0,0,0,0.5)、opacity、当然关键也要看怎么定位,还是会用到position属性。

Html:
<div>
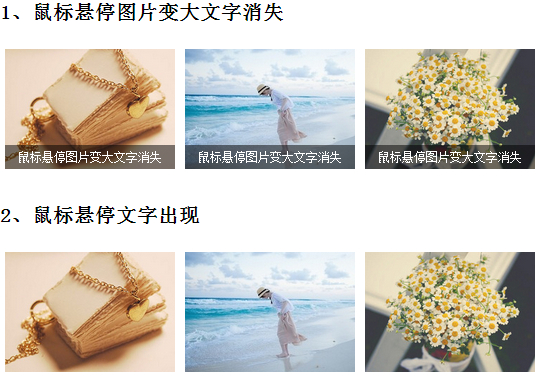
<h2>1、鼠标悬停图片变大文字消失</h2>
<ul class="ex01">
<li><a href="/" ><img src="images/1.jpg"><span>鼠标悬停</span></a></li>
<li><a href="/" ><img src="images/2.jpg"><span>鼠标悬停</span></a></li>
<li><a href="/"><img src="images/3.jpg"><span>鼠标悬停</span></a></li>
<li><a href="/" ><img src="images/4.jpg"><span>鼠标悬停</span></a></li>
</ul>
<h2>2、鼠标悬停文字出现</h2>
<ul class="ex02">
<li><a href="/" ><img src="images/1.jpg"><span>鼠标悬停</span></a></li>
<li><a href="/"><img src="images/2.jpg"><span>鼠标悬停</span></a></li>
<li><a href="/"><img src="images/3.jpg"><span>鼠标悬停</span></a></li>
<li><a href="/"><img src="images/4.jpg"><span>鼠标悬停</span></a></li>
</ul>
</div>
CSS代码片段:
/* ex01 */
.ex01 li{ width:170px; float:left; margin:5px}
.ex01 li a { position:relative; display:block }
.ex01 li span{ position: absolute; left: 0px; bottom: 0px;color:#FFF; line-height:24px; display:block; width:170px; -webkit-transition: all 0.5s; -moz-transition: all 0.5s; -o-transition: all 0.5s; -ms-transition: all 0.5s; background:rgba(0,0,0,0.5); text-align:center}
.ex01 img { width: 170px; height: 120px; -webkit-transition: all 0.5s; -moz-transition: all 0.5s; -o-transition: all 0.5s; display:block}
.ex01 img:hover { -webkit-transform: scale(1.1); -moz-transform: scale(1.1); -o-transform: scale(1.1); -ms-transform: scale(1.1); }
.ex01 li:hover span{ opacity:0}
/* ex02 */
.ex02 li{width:170px;margin:5px;float:left;}
.ex02 li img{width: 170px; height: 120px;display:block;}
.ex02 li span{ opacity:0}
.ex02 li:hover span{ opacity:1}
.ex02 li a { position:relative; display:block }
.ex02 li span{ position: absolute; left: 0px; top: 0px; background:rgba(0,0,0,0.5); color:#FFF; line-height:24px; display:block; width:170px;text-align:center;-webkit-transition: all 0.5s; -moz-transition: all 0.5s; -o-transition: all 0.5s; -ms-transition: all 0.5s; }
本文链接:http://so.lmcjl.com/news/1948/