css3简单的图标悬停效果
2024年04月13日 html5 css3 鼠标悬停 css3图标动画 懒猪技术
html5网站常用的css3属性有鼠标悬停在图标上的效果,可以实现一些旋转、伸缩、移动等视觉上的动画效果,以提高用户的体验效果,下面我们就分享一些简单的图标悬停效果给大家。对于图标,使用的是图标字体。如果你还不熟悉图标字体是什么,那么你可以阅读下面的内容帮助你了解什么是图标字体icofont。
icofont就是用font-family来实现icon,主要用到了css3中的@font-face。
@font-face的语法规则:
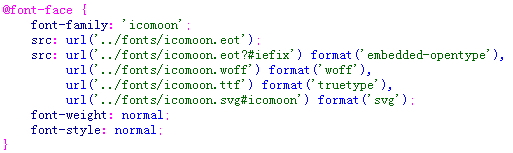
@font-face {
font-family: <YourWebFontName>;
src: <source> [<format>][,<source> [<format>]]*;
[font-weight: <weight>];
[font-style: <style>];
举例:

取值说明:
YourWebFontName:此值指的就是你自定义的字体名称,最好是使用你下载的默认字体,他将被引用到你的Web元素中的font-family。如“font-family:”YourWebFontName”;”
source:此值指的是你自定义的字体的存放路径,可以是相对路径也可以是绝路径;
format:此值指的是你自定义的字体的格式,主要用来帮助浏览器识别,其值主要有以下几种类型:truetype,opentype,truetype-aat,embedded-opentype,avg等;
weight和style:这两个值大家一定很熟悉,weight定义字体是否为粗体,style主要定义字体样式,如斜体。
浏览器兼容:
浏览器兼容问题上不用太担心,‘@font-face’规则首先定义在 CSS2 规范中,但是在 CSS2.1 中被删除,目前又被纳入到 CSS3 推荐草案中,所以不用担心IE系列,从IE4开始就支持这一属性了,并且现在一些主流的浏览器(Chrome 1+/Firefox 3.5+/Safari 3.1+/iOS 3.1+/Opera 10+)也都支持。
字体格式:
说到浏览器对@font-face的兼容问题,这里涉及到一个字体format的问题,因为不同的浏览器对字体格式支持是不一致的,这样大家有必要了解一下,各种版本的浏览器支持什么样的字体。
一、TureTpe(.ttf)格式:
.ttf字体是Windows和Mac的最常见的字体,是一种RAW格式,因此他不为网站优化,支持这种字体的浏览器有【IE9+,Firefox3.5+,Chrome4+,Safari3+,Opera10+,iOS Mobile Safari4.2+】;
二、OpenType(.otf)格式:
.otf字体被认为是一种原始的字体格式,其内置在TureType的基础上,所以也提供了更多的功能,支持这种字体的浏览器有【Firefox3.5+,Chrome4.0+,Safari3.1+,Opera10.0+,iOS Mobile Safari4.2+】;
三、Web Open Font Format(.woff)格式:
.woff字体是Web字体中最佳格式,他是一个开放的TrueType/OpenType的压缩版本,同时也支持元数据包的分离,支持这种字体的浏览器有【IE9+,Firefox3.5+,Chrome6+,Safari3.6+,Opera11.1+】;
四、Embedded Open Type(.eot)格式:
.eot字体是IE专用字体,可以从TrueType创建此格式字体,支持这种字体的浏览器有【IE4+】;
五、SVG(.svg)格式:
.svg字体是基于SVG字体渲染的一种格式,支持这种字体的浏览器有【Chrome4+,Safari3.1+,Opera10.0+,iOS Mobile Safari3.2+】 这就意味着在@font-face中我们至少需要.ttf,.eot两种格式字体,甚至还需要.svg等字体达到更多种浏览版本的支持。
推荐网站:
在font-face的应用中,由于中文字体文件过大,并不常用。如果需要英文字体的话,推荐大家用google的Google Web Fonts
使用font-face制作一些小图标,推荐使用一个icofont的网站 icomoon,首先进入网站选择 icoMoon App然后选择需要使用的图标,选择下一步。最后将所需的图标重新自定义命名,下载自定义后的文件。
接下来我们再讲如何使用图标字体制作出鼠标悬停图标旋转的效果:
Html代码:

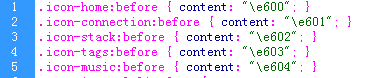
图标字体代码:

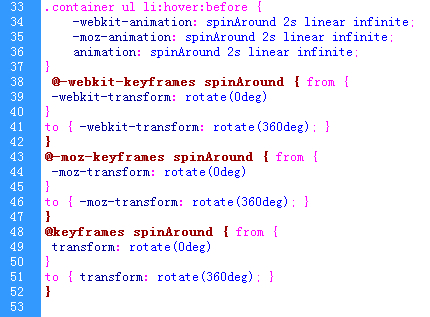
图标旋转代码:

本文链接:http://so.lmcjl.com/news/2011/