li列表在网页中常见应用例举(二)
1) 列表+时间
html代码:
<ul class="list">
<li><span>2013年8月5日</span><a href="/">新闻标题01</a></li>
<li><span>2013年8月4日</span><a href="/">新闻标题02</a></li>
<li><span>2013年8月3日</span><a href="/">新闻标题03</a></li>
<li><span>2013年8月2日</span><a href="/">新闻标题04</a></li>
</ul>
css代码:
.list ul{list-style-type: circle;}
.list li{line-height:24px;}
.list li span{float: right;text-align: right;}
注意:li标签里面的span应该放在前面,如果放在后面IE浏览器较低版本会出现错位
2) li 列表背景图片
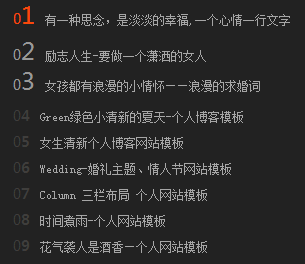
- 1有一种思念,是淡淡的幸福,一个心情一行文字
- 2励志人生-要做一个潇洒的女人
- 3女孩都有浪漫的小情怀——浪漫的求婚词
- 4Green绿色小清新的夏天-个人博客模板
- 5女生清新个人博客网站模板
- 6Wedding-婚礼主题、情人节网站模板
- 7Column 三栏布局 个人网站模板
- 8时间煮雨-个人网站模板
- 9花气袭人是酒香—个人网站模板
html代码:
<ul class="tuijian">
<li><span class="num1">1</span><a href="/">有一种思念,是淡淡的幸福,一个心情一行文字</a></li>
<li><span class="num2">2</span><a href="/">励志人生-要做一个潇洒的女人</a></li>
<li><span class="num3">3</span><a href="/">女孩都有浪漫的小情怀——浪漫的求婚词</a></li>
<li><span>4</span><a href="/">Green绿色小清新的夏天-个人博客模板</a></li>
<li><span>5</span><a href="/">女生清新个人博客网站模板</a></li>
<li><span>6</span><a href="/">Wedding-婚礼主题、情人节网站模板</a></li>
<li><span>7</span><a href="/">Column 三栏布局 个人网站模板</a></li>
<li><span>8</span><a href="/">时间煮雨-个人网站模板</a></li>
<li><span>9</span><a href="/">花气袭人是酒香—个人网站模板</a></li>
</ul>
css代码:
<style type="text/css">
.tuijian li { white-space: nowrap; text-overflow: ellipsis; overflow: hidden;width:300px;} /* 文字益处用省略号代替 */
.tuijian li span { margin-right: 10px; font-family: "微软雅黑"; }
.num1,.num2,.num3 { width: 39px; color: #999;font-size: 24px; font-weight: normal; }
.num1{ color: #f8490b; }
</style>

css3实现上例效果 查看→ 应用页面
css3完整代码(css3可以作为一个尝试,IE较低版本不支持)
<!doctype html>
<html>
<head>
<meta charset="gb2312">
<title>CSS新闻列表制作</title>
<style type="text/css">
.tuijian li { white-space: nowrap; text-overflow: ellipsis; overflow: hidden;width:300px} /* 文字益处用省略号代替 */
.tuijian li span { margin-right: 10px; font-size: 14px; font-family: "微软雅黑"; }
.tuijian li:nth-child(-n+3) span { width: 39px; color: #999;font-size: 24px; font-weight: normal; } /* 选择从第3个开始倒数也就是第三个前面的 */
.tuijian li:first-child span { color: #f8490b; } /* 选择第一个 */
.tuijian li:nth-child(n+3) { line-height: 24px } /* 选择从第3个开始往后数 */
.tuijian li:nth-child(4) { margin: 5px 0 0 0 } /* 选择第四个 */
</style>
</head>
<body>
<ul class="tuijian">
<li><span>1</span><a href="/">有一种思念,是淡淡的幸福,一个心情一行文字</a></li>
<li><span>2</span><a href="/">励志人生-要做一个潇洒的女人</a></li>
<li><span>3</span><a href="/">女孩都有浪漫的小情怀——浪漫的求婚词</a></li>
<li><span>4</span><a href="/">Green绿色小清新的夏天-个人博客模板</a></li>
<li><span>5</span><a href="/">女生清新个人博客网站模板</a></li>
<li><span>6</span><a href="/">Wedding-婚礼主题、情人节网站模板</a></li>
<li><span>7</span><a href="/">Column 三栏布局 个人网站模板</a></li>
<li><span>8</span><a href="/">时间煮雨-个人网站模板</a></li>
<li><span>9</span><a href="/">花气袭人是酒香—个人网站模板</a></li>
</ul>
</body>
</html>
本文链接:http://so.lmcjl.com/news/2047/