浅谈vue3组合式API生命周期钩子函数有变化吗?
2025年01月09日 建站教程
setup 是围绕 beforeCreate 和 created 生命周期钩子运行的,所以不需要显示的定义它们。其他的钩子都可以编写到 setup 内。
值得注意的是组合式API中的钩子函数,通过在生命周期钩子前面加上 “on” 来访问组件的生命周期钩子,需要注册,并且只能在 setup 期间同步使用,因为它们依赖于内部的全局状态来定位当前组件实例。
import { onMounted } from "vue"export default {
setup() {
onMounted(() => {
console.log('Component is mounted!')
})
}
}
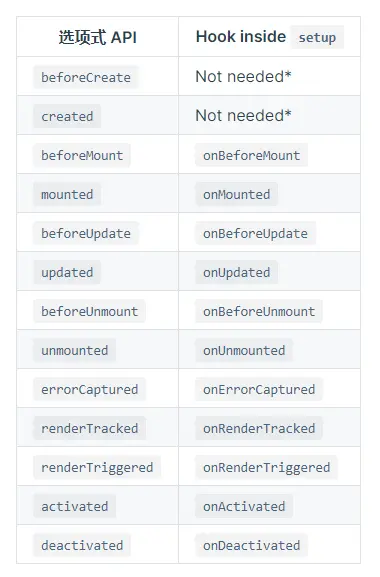
下图是选项式API和组合式API 生命周期钩子对比:

本文链接:http://so.lmcjl.com/news/21030/
展开阅读全文
上一篇:2021最新北京住房出租合同协议
下一篇:农村住房出租合同协议书
相关内容