css3 transform 常用属性详解
2024年04月15日 css3 transform transformations transform 属性 懒猪技术
css3 transform 常用属性详解
transform的意思是变换,改变,转化
css3 transform的常用属性:
rotate() 旋转、scale() 缩放、translate() 基于X和Y坐标重新定位元素、Skew() 倾斜、matrix() 支持矩阵变换,基于X、Y坐标重新定位元素
浏览器的前缀:
| -moz- |
Firefox 3.5+ |
| -webkit- |
Chrome、Safari3.1+ |
| -ms- |
Internet Explorer // IE9+ |
| -o- |
Opera 10.5+ |
| W3C标准 |
transform |
书写规则:transform: rotate | scale | skew | translate
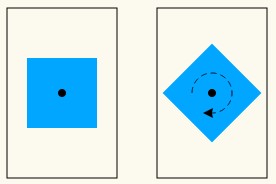
一、transform:rotate(45deg)
div {
height: 100px; width: 100px;
-moz-transform:rotate(45deg);
-webkit-transform:rotate(45deg);
-ms-transform:rotate(45deg);
-o-transform:rotate(45deg);
transform: rotate(45deg);
}

以下的例子均以-webkit-前缀为例,实际添加css代码的时候请加上各个浏览器前缀
二、transform:scale
#div{
-webkit-transform:scale(2); /* div元素的宽和高都会被放大2倍 */
}
#div{
-webkit-transform:scale(2,1); /* div元素的宽会被放大2倍,高度保持不变 */
}
#div{
-webkit-transform:scale(-2,1); /* div个宽度会被放大2倍,并且水平翻转,高度保持不变 */
}
提示:当scale里面的参数变成负数的时候,表示是翻转的意思。
三、transform:translate
#div{
-webkit-transform:translate(10px,20px); /* div元素向右边即X轴移动10像素,向下即Y轴移动20像素 */
}
四、transform:skew(30deg,10deg)
#div{
-webkit-transform:skew(30deg,10deg); /* div元素水平方向倾斜30°,垂直方向倾斜10° */
}
五、transform:matrix
涉及到矩阵,对于文科生来说,其实蛮复杂的。
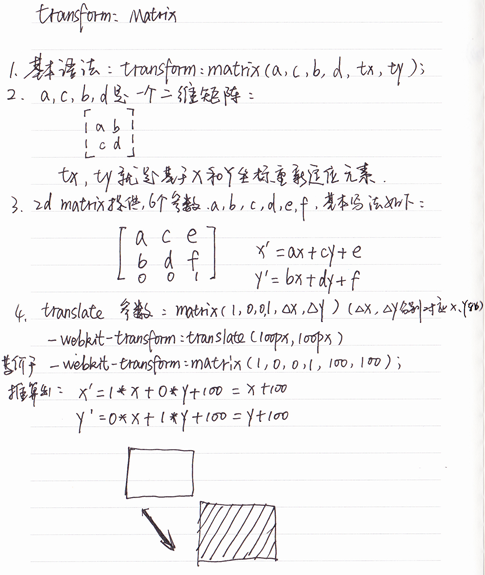
1、基本语法:transform:matrix(a,c,b,d,tx,ty)
2、acbd是一个二维矩阵,tx,ty是基于X和Y坐标来重新定位元素。
3、2d matrix 提供6个参数,基本写法如下:
X=ax+cy+e
Y=bx+dy+f
4、translate参数:matrix(1,0,0,1,tx,ty)(tx,ty分别对应x、y轴)
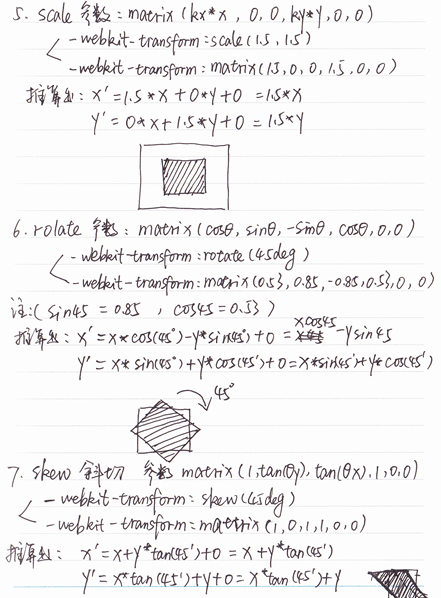
scale参数:matrix(kx*x,0,0,ky*y,0,0)
rotate参数:matrix(cosθ,sinθ,-sinθ,cosθ,0,0)
skew参数:matrix(1,tan(θy),tan(θx),1,0,0)
附上手稿:


本文链接:http://so.lmcjl.com/news/2222/