SG Optimizer 插件提高网站打开速度设置教程
在今年三月份,SG Optimizer进行了一次大更新,官方称更新后的插件包含了WP Rocket的所有功能,可以大幅提高Wordress的打开速度。在没开通CDN的情况下,主题的加载速度可以提升50%甚至100%以上,接下来我们讲下SG Optimizer 缓存插件的设置流程。
一、SG Optimizer插件介绍
这是 SiteGround 开发的专属 WordPress优化插件,通过多种优化技术提高运行在 SiteGround 虚拟主机上面的网站运行速度。可以一键开启开启nginx缓存和Memcached缓存,提高网站响应速度。不过要注意的是 SG Optimizer 只能在 SiteGround 主机中使用,这也是SiteGround回馈它200多万用户的一种方式。非 SiteGround 主机用户建议选择WP Rocket插件、WP Super Cache插件。
PS:
长期运行外贸网站,Siteground虚拟主机是wordpress官方推荐的主机,与 wordpress是绝佳搭配。Siteground虚拟主机上面的wordpress网站速度、稳定性都很棒,在国外测试网站评测很高。
Memcached是一项缓存加速技术,把数据库内容缓存到内存中,降低数据库读写次数,可以极大的加快网站访问速度(直接从内存读取网站页面内容)。
二、SG Optimizer插件设置教程
1、安装 SG Optimizer
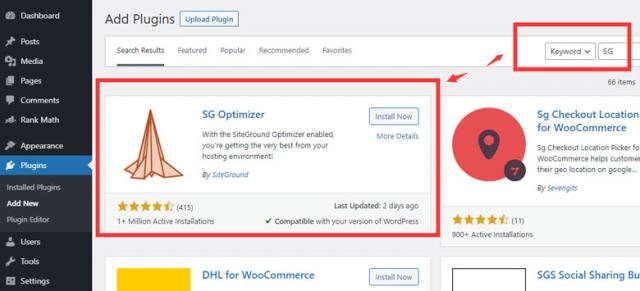
默认情况下,SiteGround一键安装WordPress的同时,会自动安装SG Optimizer。如果你不小心删了,可以在WP后台WordPress插件安装的地方搜索SG找到,如下图所示。
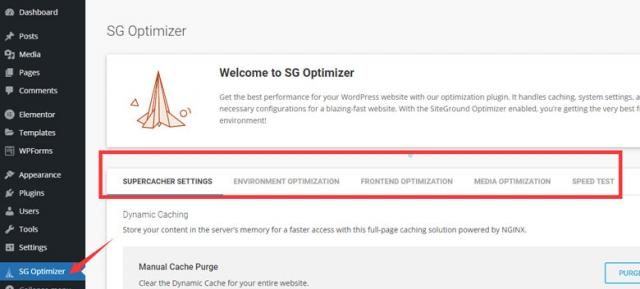
SG Optimizer插件安装好以后,WP菜单栏会多出来一个选项,如下图所示。SG Optimizer所有的设置选项都在这里操作,接下来我会逐一为大家介绍。
2、超级缓存设置 Supercacher Settings
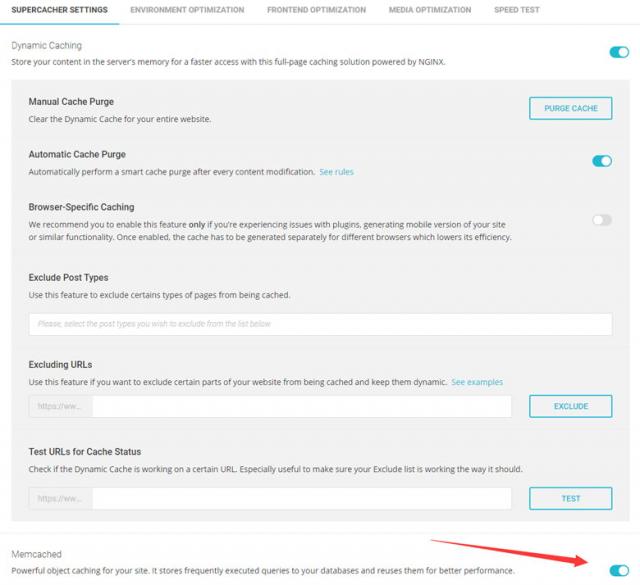
首先要设置的是动态缓存和内存缓存。动态缓存在选项栏的第一个位置,点击开启就行。内存缓存自动默认关闭,需要先去SiteGround后台开通,才能开启。
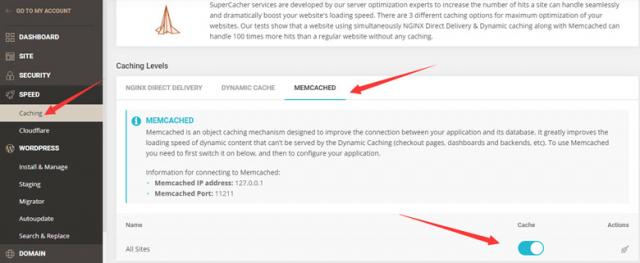
开通内存缓存,首先要进入SiteGround后台,在SPEED -> Caching这一栏找到Memcached并点击开启,如下图所示,然后再返回SG Optimizer点击开启Memcached,如上图所示。
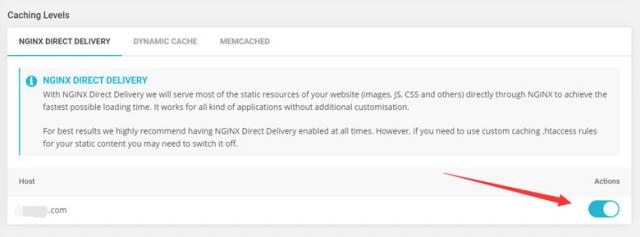
另外,三层缓存机制里的静态缓存(NGINX DIRECT DELIVERY)只能在SiteGround后台开启,SG Optimizer插件里没有设置选项。
Dynamic Caching:NGINX动态缓存把网站内容页面存储在服务器的内存中,用户可以更快访问(建议开启)
Manual Cache Purge:手动清除动态缓存
Automatic Cache Purge:每次修改内容后自动执行智能缓存清除(建议开启)
Browser-Specific Caching:为不同的浏览器分别生成缓存(建议关闭)
Exclude Post Types:排除帖子类型(无需设置)
Excluding URLs:排除URL(无需设置)
Test URLs for Cache Status:测试动态缓存是否已生效
Memcached:为网站提供对象缓存,把经常执行的数据库查询结果存储到内存中,访客直接读取内存可以提高网站性能(建议开启)
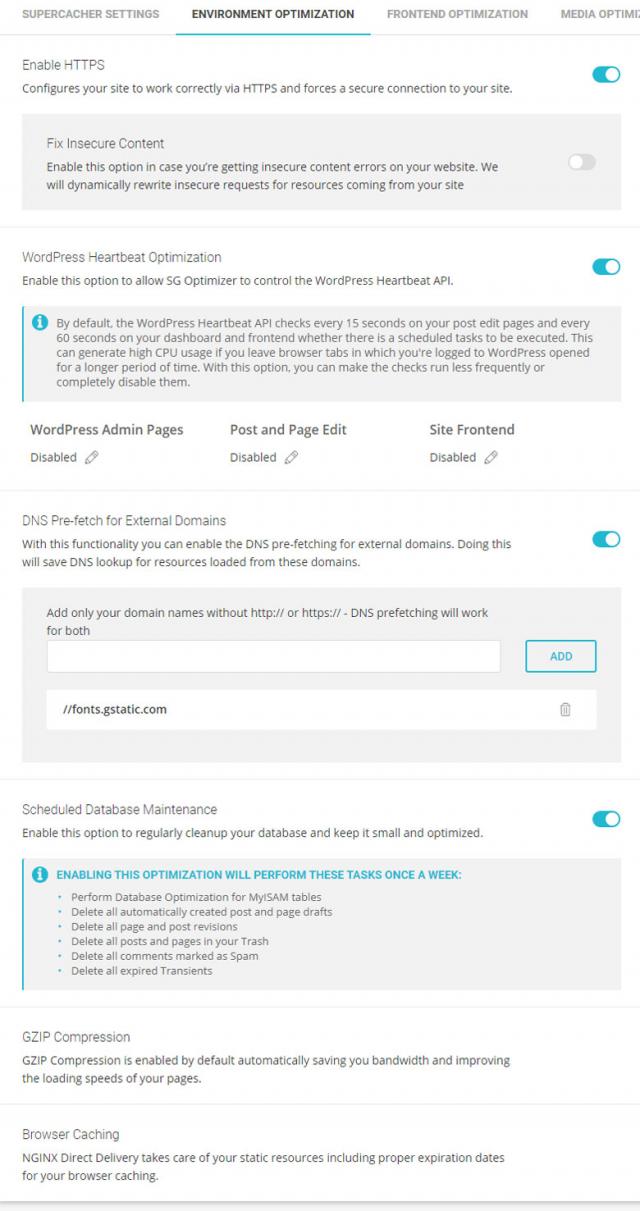
3、环境优化 Environment Optimization
Enable HTTPS:开启HTTPS,如果之前已经配置好HTTPS,这里就不需要打开,否则可能会出现多次重定向错误。
Fix Insecure Content:修复HTTPS显示不安全(建议关闭,出现问题再开启)
WordPress Heartbeat Optimization:禁用Heartbeat API,WordPress 使用Heartbeat API维护浏览器和服务器的链接,比如你写文章会被定期自动保存就是它的作用。从性能角度看 WordPress 每隔15秒向服务器发送命令执行代码会占用CPU资源,而我们使用虚拟主机无需在乎这个,因此不建议关闭这个功能。(建议开启)
DNS Pre-fetch for External Domains:DNS预取(需要根据Pindom测速结果的提示填写,默认不要改动)
Scheduled Database Maintenance:数据库优化,启用此优化将每周执行以下任务:对MyISAM表执行数据库优化,删除所有自动创建的帖子和页面草稿,删除所有页面和帖子修订,删除垃圾箱中的所有文章和页面,删除所有标记为垃圾邮件的评论,如果你觉得有必要那么就开启这个自动执行的功能。(建议开启)
GZIP Compression:GZIP压缩(默认开启,无需设置)
Browser Caching:浏览器缓存(默认开启,无需设置)
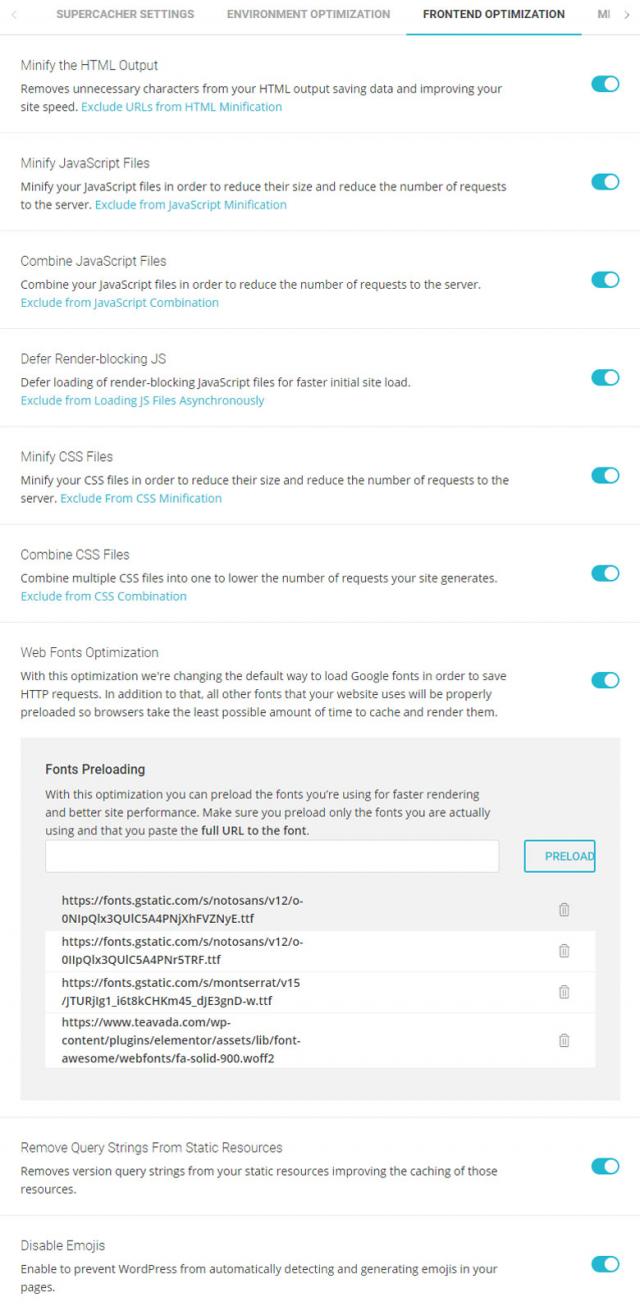
4、前端优化 Frontend Optimization
Minify the HTML Output:缩小HTML输出(建议开启)
Minify JavaScript Files:缩小JavaScript文件(建议开启)
Combine JavaScript Files:合并JavaScript文件(建议开启)
Defer Render-blocking JS:延迟渲染阻止JS(建议开启)
Minify CSS Files:缩小CSS文件(建议开启)
Combine CSS Files:合并CSS文件(建议开启)
Web Fonts Optimization:网络字体优化,根据第6项Speed Test的提示填写(建议开启)
Remove Query Strings From Static Resources:从静态资源中删除查询字符串(建议开启)
Disable Emojis:禁用表情符号(建议开启)
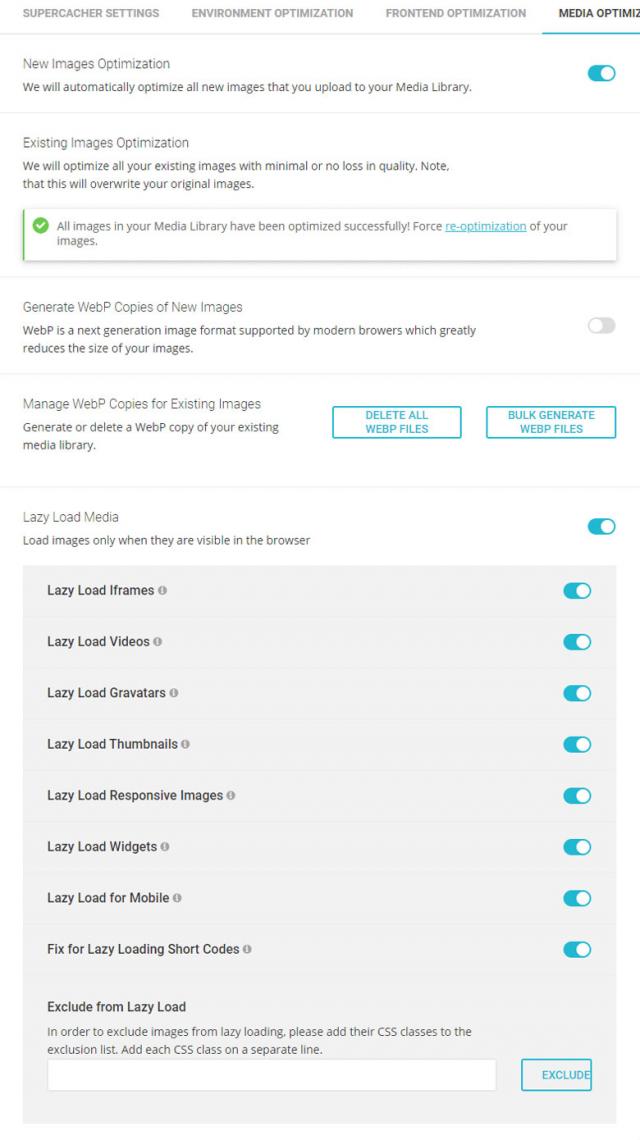
5、媒体优化 Media Optimization
New Images Optimization:无损压缩新上传图片,比如自动优化上传到 WordPress媒体库的图片,生成 webp图片,延迟加载图片(建议开启)
Existing Images Optimization:无损压缩现有图片,对WordPress媒体库中已有的图片进行优化(建议开启)
Generate WebP Copies of New Images:图片转换成WebP格式,WebP是google发起的下一代图像格式,可大大减小图像的大小。可选优化级别为较高的质量还是无损压缩。(如果使用付费CDN,建议关闭。如果使用Cloudflare免费CDN,建议开启)
Lazy Load Media:延迟加载媒体,当访客在浏览器中看到时再加载图片,没有看到的图片不加载,起到加快网页打开的作用,如果开启后出问题了就关闭。(建议开启)
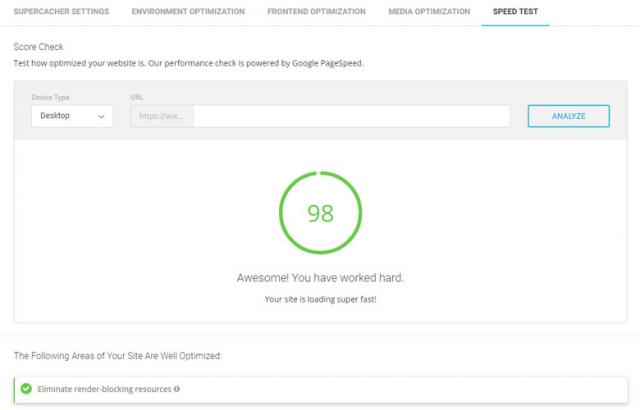
6、速度测试 Speed Test
使用 Google PageSpeed测试你的网站优化程度,并给网站评分。从多次评测结果来看 80分以上就算不错的优化效果了。
在页面下方还能看到有哪些检测项目优化的好(绿色对勾),哪些项目还有继续优化的空间(灰色感叹号),方便用户进一步查找和优化网站。
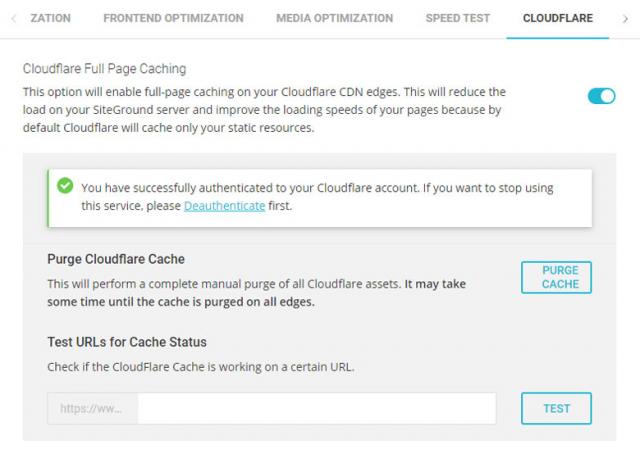
7、Cloudflare CDN加速
Cloudflare Full Page Caching:Cloudflare全页缓存(建议开启),需要注意的是,SG Optimizer的Clouflare选项要先去SiteGround后台开通Cloudflare CDN,然后重新登陆WordPress才会显示。
总体来说,SG Optimizer是目前最好的WordPress缓存插件之一,不仅加快了网站速度,还提高了GTmetrix测速分数,有了它,可以和付费缓存插件WP Rocket说再见了。对WordPress优化项目包括:nginx缓存、memcached缓存、js和css文件、图片、web字体、数据库优化等,全方面且有深度。
本文链接:http://so.lmcjl.com/news/2231/