用Vue实现图片懒加载
懒加载:首先将图片的src链接设为同一张图,并将其真正的图片地址存储在img标签的自定义属性中。当js监听到该图片元素进入可视窗口时,即将自定义属性中的地址存储到src属性中,达到懒加载的效果。
顾名思义,简单理解就是 当页面打开,首先所有数据引进来的图片先不显示,所有图先加载自己指定的某一张图片,一般动态图片效果更好,然后真正路径图片一个一个显示到页面,从而达到懒加载效果。
优点:懒加载能防止页面一次性向服务器响应大量请求导致服务器响应慢,防止页面卡顿或崩溃等问题。
首先,我们需要下载下安装下懒加载的插件(模块化)
npm install vue-lazyload -s
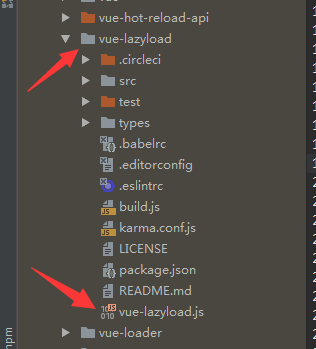
安装完,如下图

接着,我们需要模块化式引入 vue-lazyload.js
import lazyload from "vue-lazyload"
下面,我们在VUE中引入一张图片,单引号里面的就是到时候懒加载时候显示的图片,具体路径大家自己找对自己的路径
Vue.use(
lazyload,{
loading:'../static/images/ttp.gif'
}
)下一步我们找到需要实现懒加载的图片位置代码,如:
<img :src="listB[0].Pic"/>
我们将 :src 改为 v-lazy即可,改完如下:
<img v-lazy="listB[0].Pic"/>
这样我们的懒加载就实现了,如需补充,请下方留言
本文链接:http://so.lmcjl.com/news/2265/
展开阅读全文
相关内容