html5 css3 web标准基础教程入门
2024年04月16日 html5 css3 web 基础 教程 入门 懒猪技术
就目前而言,html5是html标准的最新最好的版本。学习html5+css3来制作网站,简单地说,div就是框架,是web网页的框架结构,你甚至可以把网页想象成多个框架的组合。css为页面提供布局和格式,作为web标准,css3已经像html一样,成为了制作网页或者开发web应用不可或缺的一部分。
html5基础
文档类型:<!doctype html>
Html5的文档类型声明可以出发所有具备标准模式的浏览器的标准模式。
语言编码:<meta charset="gb2312">
它标示文档的语言编码。就像我们平时所说的汉语、英语一样。这里的gb2312告诉浏览器,本文档采用简体中文编码;还有一种常用的编码是UTF-8编码,
它是国际通用的编码。不管我们采用哪种编码,有一点就是包含的css样式表和其它文件也必须和本文档的编码一样,要不就会出现乱码。
Html5语义元素:
1、用于构建页面的语义元素:<article>、<aside>、<figcaption>、<figure>、<footer>、<header>、<hgroup>、<nav>、<section>、<details>、
<summary>
2、用于标识文本的语义元素:<mark>、<time>、<wbr>(表示可以在某处断开)
3、Web表单及交互:<input>(不是新元素,但增加了很多了类型)、<datalist>、<keygen>、<meter>、<progress>、<command>、<menu>、<output>
4、音频、视频及插件:<audio>、<video>、<source>、<embed>
5、Canvas
一、编写html5
编写html5页面可以使用Windows中的记事本、Mac中的TextEdit、Adobe Dreamweaver、Microsoft Expression Web。
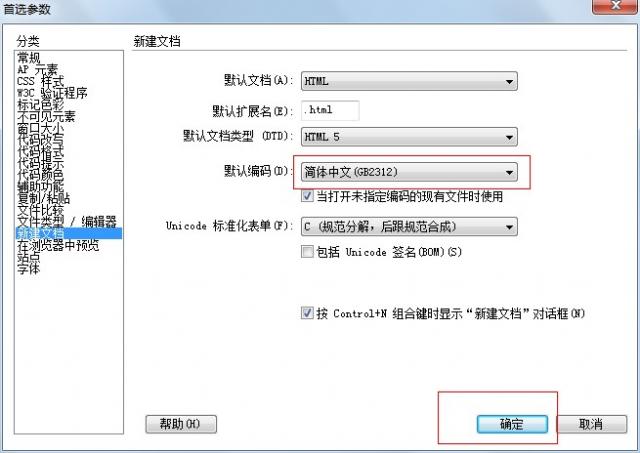
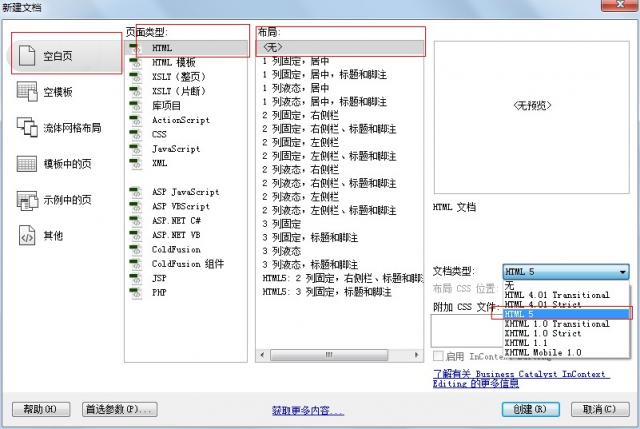
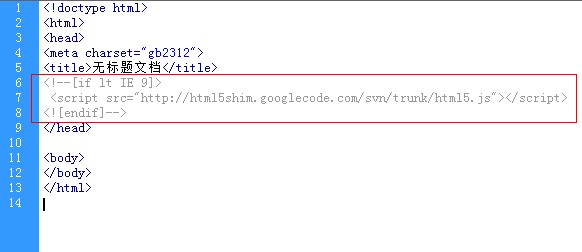
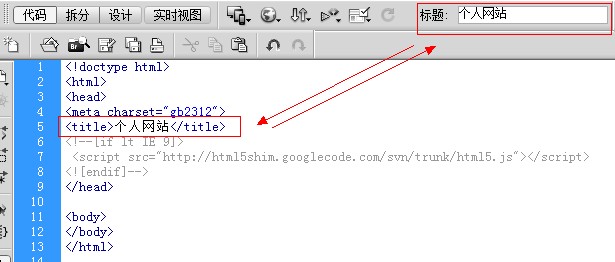
以Dreamweaver为例新建一个空白的文档,设置好参数后就得到这样的一个代码片段:



二、保存页面
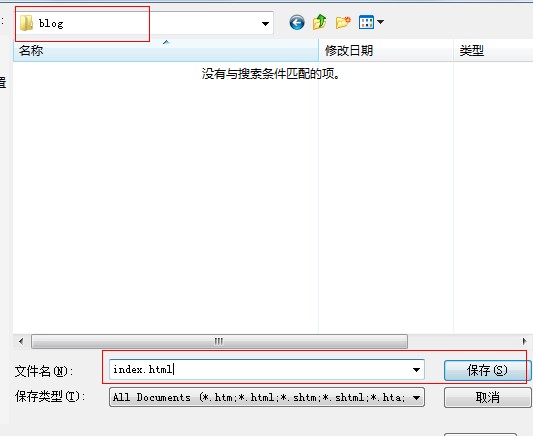
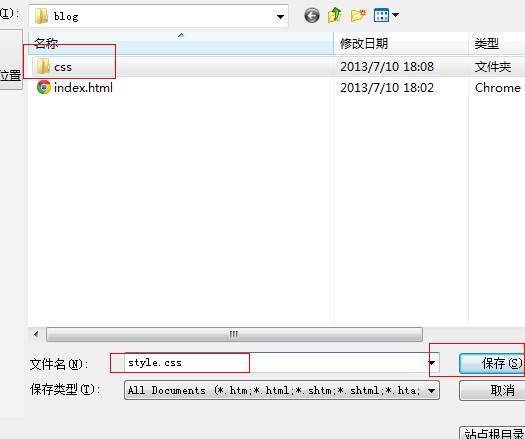
在创建页面之后,就应该保存它。Ctrl+S保存,出现“另存为”的对话框,导航到blog文件夹,在“文件名”文件框中输入index.html,单击“保存”按钮。

并不是所有的浏览器都能支持html5语义元素标签,所以要让浏览器都支持,需要以下代码:
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
如图:

还有更多其他的方法请参考原文:《HTML5网页如何让所有的浏览器都能识别语义元素标签样式》http://www.yangqq.net/newshtml5/2013-06-08/175.html
三、修改页面标题
网页上的页面标题显示在浏览器的标题栏中,页面标题是搜索引擎用于对网站建立索引的关键元素之一。
1、在文档工具栏的“标题”文本框中,选择占位符文本“无标题文档”

2、输入“个人网站”然后按下Enter 。效果如图:

四、加载样式表:加载css样式有以下四种,外部样式、内部样式、行内样式、导入样式。
1、外部样式是把css单独写到一个css文件内,然后在源代码中以link方式链接。它的好处是不但本页可以调用,其它页面也可以调用,是最常用的一种形式。
2、内部样式表,它是以<style>和</style>结尾,写在源代码的head标签内。这样的样式表只能针对本页有效。不能作用于其它页面。例如:
<style>
h2 { color:#f00;}
</style>
3、行内样式只针对标签内的元素有效,因其没有和内容相分离,所以不建议使用。例如:<p style="font-size:18px;">内部样式</p>
4、导入样式是以@import url标记所链接的外部样式表,它一般常用在另一个样式表内部。如layout.css为主页所用样式,那么我们可以把全局都需要用的公共样式放到一个global.css的文件中,然后在layout.css中以@import url("/css/global.css")的形式链接全局样式,这样就使代码达到很好的重用性。例如:@import url("/css/global.css");
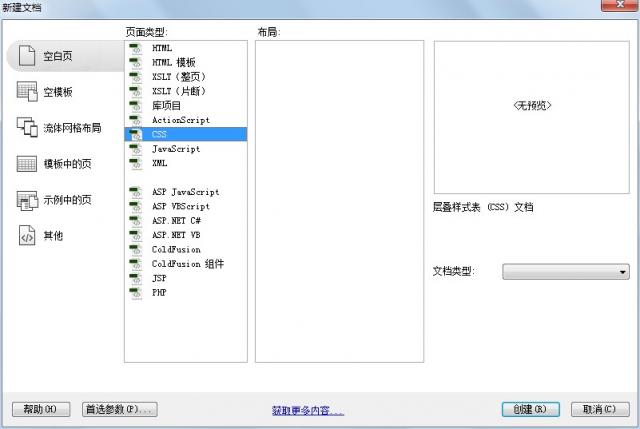
以外部样式为例:
外部样式:“文件”、“新建”选择css 创建一个外部样式,另存为style.css,样式表放到新建的名字为css文件夹里面。返回到index.html代码窗口,引入外部样式<link href="css/style.css" rel="stylesheet">


本文链接:http://so.lmcjl.com/news/2318/