学习Html5建站教程(四)用HTML5做个人的网站
2024年04月16日 Html5 学习建站 教程 Html5 博客 设计 个人网站 懒猪技术
首先看演示网页然后分析网页结构,每个人的风格和习惯都有所不同,所以在写div布局跟css会有很多不同的方法。尽量做到不要使用太多的div布局,css也要合理使用css缩写规则来书写。延伸阅读:《Div+CSS 规则整理 以及注意问题》

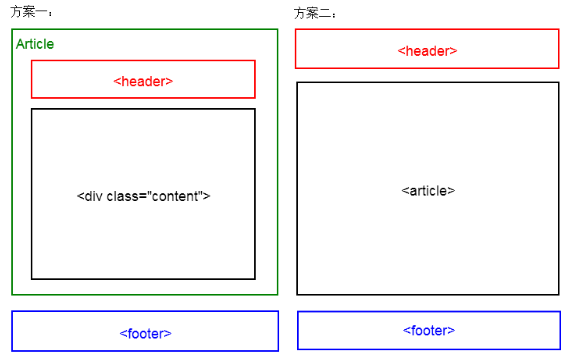
页面分析:这是一篇以文章形式来显示的一个网页,结构很分明,有两种方案

现在我们以方案一为例,总体把页面一分为二,<header>是包含在<article>里面的,页脚部分是单独的一块儿。大致结构获悉了后再从局部入手,<header>部分,有主标题、副标题、还有作者署名,前面我们讲过,如果除了主标题,还有一个副标题,那可以把这两个标题写在一个<hgroup>元素中。如果除了主标题之外,还有其他内容,比如内容摘要、发表时间、作者、图片或者小标题链接等,那就应该把他们放在一个 <header>元素中。
<header>
<hgroup>
<h1>给个人博客增加色彩元素提升网站用户体验</h1>
<h2>网页的色彩——决定用户是否驻足停留的关键</h2>
</hgroup>
<p class="Byline">design by DanceSmile</p>
</header>
接下来是文章正文部分:
部分代码:
<div class="Content">
<p>第一眼看到杨青个人博客网站的时候,如果你喜欢...</p>
...
</div>
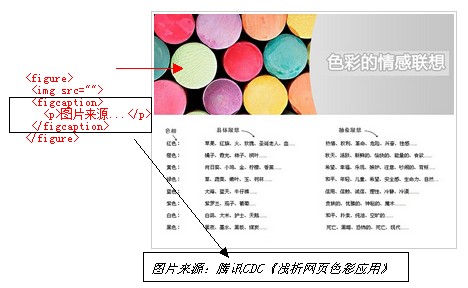
正文当中还有一幅插图,html5新增加了插图这个<figure>语义元素,<figcaption>不是只能包含文本,任何html元素都可以,比如链接、小图标。<figcaption>包含了对图片的完整说明,所以alt文本就显得多于了,这种情况下,可以把<img>元素中的alt属性删除:
<figure>
<img src="/d/file/jstt/bj/2013-06-19/200e781ddaa1d92cc3996637d06c38b2.jpg">
<figcaption>图片来源:腾讯CDC《浅析网页色彩应用》</figcaption>
</figure>

最后在把上面的代码写在<article>里面。
<footer>部分只是一些简单的页脚信息。
本节重点:
理解<header> <hgroup> <figure> <footer> 在web页面中的应用。示例页面源码:打开演示网页,右键另存为html就可以。
本文链接:http://so.lmcjl.com/news/2327/