什么是网站TTFB?优化TTFB有什么方法?
2024年04月23日 什么是网站TTFB 优化TTFB有什么方法 优化TTFB的办法 怎么优化TTFB TTFB是什么意思 懒猪技术
提到 WordPress 网站优化,一般我们可以通过提高服务器硬件配置、图片优化、页面优化、缓存快取等方面来进行改善。对于没有进行优化的 WordPress 网站来说,TTFB 的载入时间往往超过了整个网站正常的下载时间,因此会导致出现用户进入网站等待时间加长的情况。那么什么是网站TTFB?优化TTFB有什么方法?
一、什么是网站TTFB
TTFB 是 Time To First Byte 的缩写,意思是 Web 浏览器在访问网站后,接收到服务器回应数据的时间,也就是当用户的鼠标点击网站的那一刻开始,到接收到第一个数据资料之间所等待的时间。换一个角度说,是从访客打开网站页面到网页内容开始呈现之间的等待时间,称之为 TTFB。
二、TTFB 时间多长算长
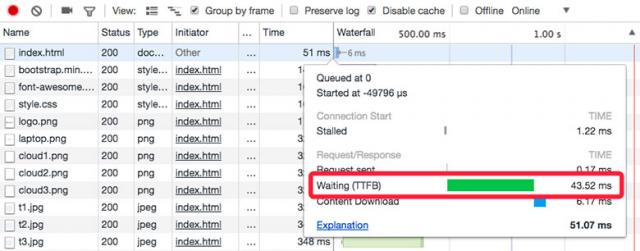
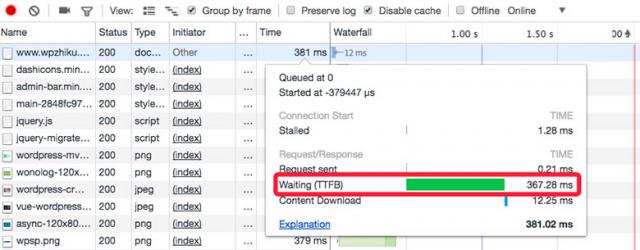
因为每个服务器的硬件和网络环境都不尽相同,每个服务器的 TTFB 时间也不相同。如果想知道你的服务器优化可以到什么程度,大家可以上传一些静态的 HTML 页面到服务器,然后打开这些静态页面,看一些这些页面的 TTFB 时间,大多数服务器的 TTFB 时间都在 50 ms 以下,这个时间就是我们优化时候可以追求的时间。以下是服务器的静态和动态网页 TTFB 等待时间示例。
静态网页 Waiting (TTFB)时间
动态网页 Waiting (TTFB)时间
根据测试,TTFB 时间如果超过了 500 ms,用户在打开网页的时候就会感觉到明显的等待,那么我们可以把 500 ms 以上认为是 TTFB 时间过长。
三、浏览器查看TTFB速度
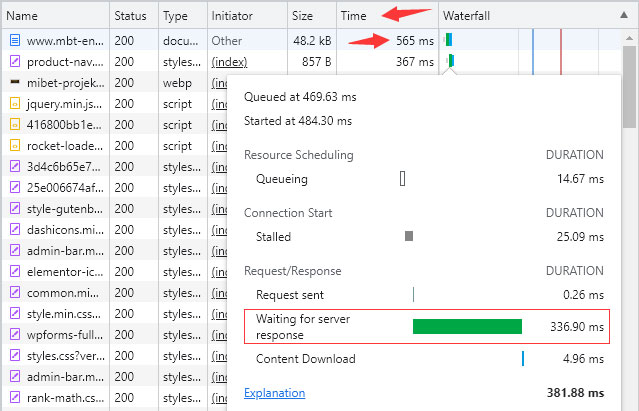
我们可以通过Chrome浏览器查看TTFB速度,先打开网站,然后按F12,在右边弹出的开发者工具介面中选择“Network”,再F5刷新页面重新加载一次,接着鼠标移到“Time”第一条,在弹出的界面中“Waiting for server response”即显示服务器响应时间,如下图:
四、TTFB时间的组成
1、浏览器发送HTTP请求所花费的时间
TTFB时间从HTTP请求开始。服务器接收到请求所需的时间取决于DNS查找所需的时间,用户网络的速度,用户与服务器的距离等。
2、服务器处理请求所花费的时间
服务器收到请求后,必须对其进行处理并生成响应。这涉及后端程序的启动过程,数据库调用,运行脚本以及与网络上的其他系统进行通信等。
3、服务器将响应的第一个字节发送回浏览器所花费的时间
最后,服务器需要将响应发送给用户。此步骤消耗的时间取决于服务器和用户的网络情况,如果用户的Wi-Fi连接速度较慢,则会影响TTFB。通过网络传输请求和响应时间占TTFB的近40%。
请求发送到服务器,服务器处理请求并将其发送回用户浏览器所花费的时间越长,用户看到页面所花费的时间就越长,也就是网站速度显得慢。
五、为什么TTFB很重要
TTFB是影响网站速度的一个因素,所以它也是我们做网站速度优化时的一个重要指标。注意,不要将TTFB与页面速度搞混淆了,TTFB只是一个指标,只代表网站服务器的响应速度。Moz的研究发现,更快的TTFB与更高的搜索排名有着明显的相关性。虽然无法完全证明两者之间的联系,但Moz认为两者之间存在足够的相关性,至少是值得讨论的。
个人认为,TTFB 改善后可以加快网站速度。更少的TTFB时间意味着:用户等待网站开始加载的时间更少,可以改善用户体验;加载速度越快,跳出的可能性更低,意味着更高的参与度和保留度。
六、好的TTFB应该是多长时间
Google建议移动网站使用TTFB的时间应低于1.3秒。当浏览器等待服务器相应时间超过600毫秒时,Lighthouse审核将失败。rackAID进一步的研究指出,建议纯静态网站的 TTFB 应该在100ms以下,动态网站(例如WordPress网站)TTFB应该在500ms以内。如果你的网站TTFB超过600ms,那么就需要关注一下服务器是否存在性能瓶颈,以及及时进行WordPress性能优化。
七、TTFB 过长的原因
我们知道,对于动态网页来说,服务器收到用户打开一个页面的请求时,首先要从数据库中读取该页面需要的数据,然后把这些数据传入到模版中,模版渲染后,再返回给用户。由于查询数据和渲染模版需要需要一定的时间,在这个过程没有完成之前,浏览器就一致处于等待接收服务器响应的状态。有些服务的性能比较低,或者优化没做好,这个时间就会比较长。
当然,如果服务器到用户之间的网络不好,(比如,服务器在欧洲,用户在中国,用户打开网页的时候,请求需要跨越千山万水才能达到服务器),服务器接收到用户请求的时间过长,也是导致 TTFB 时间过长的原因。
有时候,页面在用户的浏览器中保存了过多的 Cookie,每次请求,这些 Cookie 都要发送到服务器,服务器都要处理这些 Cookie,这也是导致 TTFB 时间过长的原因之一。
八、优化TTFB的方法
优化网站 TTFB 有下面几个方面可以做,让我们看一下优化 WordPress 网站 TTFB 慢的方法。
1、使用更快速的 WordPress 主机
使用更快速的 WordPress 主机或者更高配置的VPS主机,毫无疑问可以大大减少TTFB。WordPress 专用主机是专门为 WordPress 程序优化后的主机,因此可以不必担心动态内容,这些都会被优化。
WordPress 主机的数据中心位置也很重要。如果你的大多数用户位于欧洲,那么选择欧洲的数据中心比美国的数据中心更有意义,更短的网络请求距离,必然可以减少 TTFB。另外,虽然我们无法控制网站的流量,但可以控制网站的扩展性。如果网站未来的流量会很高的话,那么要确保你的主机在未来能能够迅速的扩展以能扛住巨大的流量,从而降低 TTFB waiting 时间。
2、WordPress、插件、主题等及时更新到最新版本
WordPress 核心团队以及插件和主题作者通常会在其新版本中添加性能优化。有时,这意味着他们已经优化了其代码运行到数据库的查询,或者进行了影响PHP代码效率的更新。最佳做法是仅保留所需的插件和主题,然后删除那些用不到的,新版本发布后一周内更新到最新版本。(更新之前记得备份!)
3、减少查询
网站从数据库查询数据的数量可能会导致浏览器 Waiting 时间长 。为了定位数据库查询瓶颈,可以尝试安装 Query Monitor 插件,或考虑使用功能更强大的工具(例如New Relic)。后者将帮助你找到最耗时或查询时间最慢的数据库查询,以便你揪出究竟是哪些插件,主题或设置正在影响网站的速度。
4、使用缓存
优化 TTFB 的最简单方法之一就是在 WordPress 网站上安装缓存插件,其作用就是将动态的页面缓存为静态页面,这样每次访问的时候,就不需要再去请求数据库一类的操作了,可以大大降低服务端程序的相应速度。
WordPress 上的免费缓存插件有:W3 Total Cache、SuperCache、WP Fastest Cache、LiteSpeed Cache,付费的 WP-Rocket,均可以减少服务器处理请求时间,从而有助于降低 TTFB。WP-rocket 会给每个动态页面都生成静态的 Html 文件缓存到服务器中,让网站像静态站点一样,所以打开速度很快!此外,它还提供代码压缩,js/css文件合并,图片懒加载等实用功能。
此外,通常较好的 WodPress 主机商都会有缓存功能,例如:A2Hosting 主机提供自行研发的 Turbo 高速缓存(最高可提速 20 倍),SiteGround 主机提供 SuperCacher 缓存功能。
5、使用 CDN
使用 CDN 可以把网站的静态内容(图像、CSS、JS文件等)分发到全球各地的 CDN 服务器上,可以让全球各地的用户访问网站时可以就近获得静态内容。通过 CDN 可以减少站点服务器和访问者之间的网络延迟。
6、使用好的 DNS 服务
许多人可能会忽略DNS的重要性。在 WordPress TTFB 慢的原因当中,其中一项就是DNS服务器解析网站域名与主机 IP 位置的这个过程。因此,如果你所使用的 DNS 性能过于缓慢,那么将会导致用户访问网站时,解析域名获得 IP 地址的这个过程拉长,影响整体 TTFB 的时间。
两种最划算的使用最好的DNS服务:
1) 使用 CloudFlare 的 DNS 服务,既免费、好用且安全,同时他又能提供基本的 CDN 服务,这对于 TTFB 来说又更加有利。
2) 在 Name.com 上注册域名,直接使用 name.com 的 DNS 解析服务。Name.com 的 DNS 可以说是最顶尖的那部分 DNS 服务了,只要你在 Name.com 注册域名就能使用。在 Name.com 注册域名的时候,使用 PRIVACYPLEASE 这个优惠码,可以免费获得隐私保护。
想要查询你的DNS速度,可以使用以下两个工具:
www.ultratools.com/tools/dnsHostingSpeed
www.solvedns.com/dnsspeedtest/
另外,还可以通过在 WordPress 网站上设置 DNS Prefetching。使用 DNS Prefetching,浏览器会在用户浏览网页时在后台预先执行 DNS 查找。
以上是今天对什么是网站TTFB及TTFB如何优化的方法介绍。当我们想要优化 WordPress 网站、提升打开的速度时,不仅仅要优化网站架构本身,同时也要考量到主机性能与网路环境的问题,方方面面做到位才能让用户获得最好的网站浏览体验。
本文链接:http://so.lmcjl.com/news/2969/