css防止图片变形 object-fit: cover; 属性介绍
2024年03月24日 object fit css css3 前端 图片变形 解决图片变形 css图片压缩 图片裁剪 css图片裁剪 共享博客

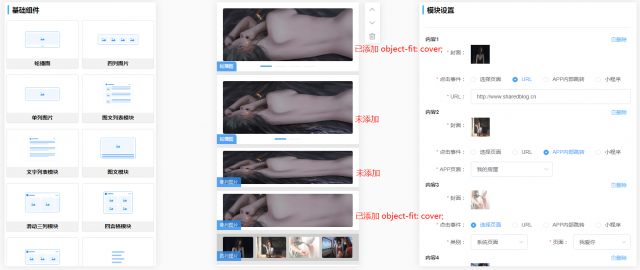
最近给公司开发一个简单的H5可视化编辑器,如上图所示,左侧点击添加基础组件,在中间区域预览展示,右侧区域对中间展示组件进行一对一编辑,最终生成H5页面。
提测给测试小姐姐,在右侧上传了图片,说中间图片被挤压了,那么安排下,如上图所示,添加了红色注释,已添加的属性和未添加的属性图片进行对比所示,图片都是嵌套到一个固定宽高的div中,并且图片width和height都为100%,未添加object-fit: cover;属性的会导致图片挤压,而添加了object-fit: cover;属性的图片不会挤压,居中显示多余的会被裁剪,美滋滋。
下面鹏仔大概记录下该属性
img{
width: 100px;
height: 200px;
object-fit: cover;
}该属性会对图片保留原始比列,多余的会被裁剪。
添加该属性会适应指定容器的高度与宽度。
一般用于 img 和 video 标签,一般可以对这些元素进行保留原始比例的剪切、缩放或者直接进行拉伸等
语法
object-fit: fill|contain|cover|scale-down|none|initial|inherit;
属性值
initial:设置为默认值
fill:默认,不保证保持原有的比例,内容拉伸填充整个内容容器。
contain:保持原有尺寸比例。内容被缩放。
cover:保持原有尺寸比例。但部分内容可能被剪切。
none:保留原有元素内容的长度和宽度,也就是说内容不会被重置。
scale-down:保持原有尺寸比例。内容的尺寸与 none 或 contain 中的一个相同,取决于它们两个之间谁得到的对象尺寸会更小一些。
inherit:从该元素的父元素继承属性。
本文链接:http://so.lmcjl.com/news/300/