如何修改Mint-UI的默认样式 并且不影响其他页面
西安 2018-12-27
哦,千呐!今天西安下雪了,雪还挺大,大家注意保暖呦!
好了,是这样的,项目中,使用的 VUE 和 mint-ui ,mint-ui如何安装,就不说了,开始主题吧!
在使用mint-ui中,发现好多组件的样式(颜色,距离,宽高等),并非是我想要的效果,当然,我就像往常一样,开始找到类名,相同类名样式进行覆盖,但是并没有任何效果,根本就应用不上,压根就不显示。
在 VUE 中,每个VUE页面的style都有一个 scoped,意思是在当前页面起作用,我们可以把他去掉,样式就会起作用,相同类名就会覆盖,但是去掉又可能会影响页面混乱之类,确实挺麻烦,所以这种方法不建议使用。
于是,我想在 mint-ui 的 style.css 直接修改样式(node_modules——mint-ui——lib——style.css),但是毕竟是全局引入的,一但修改,接下来所有的组件都会被修改,突发奇想,如果在vue页面中,最大的盒子加个类名,每个页面的大盒子类名都不一样,然后在 mint-ui 的 style.css 中,写上类名下的mint-ui的类名,写上样式,直接覆盖之前的,并且不会影响到其他页面,其他组件还是正常使用,不会受一丢丢影响,哈哈。
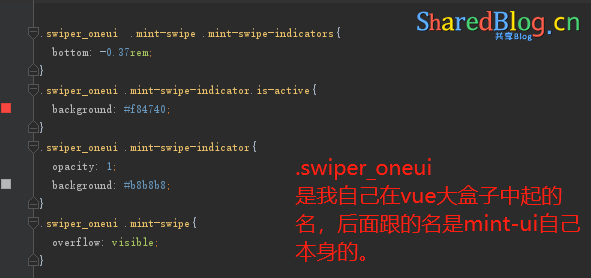
如下图,用到了 mint-ui 中封装的 swiper ,想修改轮播图的小点点颜色以及位置,但是死活在vue页面中相同类名无法覆盖,于是就给vue页面中最大的盒子,设置了一个class名,并且在 mint-ui 中的 style.css 写下下方样式(名字随意起的,有点low,别笑)。

当然,您可以自己新建一个css文件,通过全局引入,接着修改样式也是可以覆盖的呦!这样也方便日后进行修改查找。
推荐 新建css文件,然后全局引入,能覆盖原样式就行,当然,也不一定说是非要给最大的盒子起一个class名,来修改样式,只要你保证class名不冲突,权重大于默认样式就行。
如果您有更好的方法,欢迎下方留言。
本文链接:http://so.lmcjl.com/news/355/