织梦dedecms后台自定义变量添加图片变量
2024年05月01日 织梦 dedecms 后台 自定义 变量 添加 图片 织梦 懒猪技术
织梦CMS后台默认无法添加自定义图片变量,上传网站LOGO等图片时,非常不便,博主为大家分享增加图片新变量功能的方法。
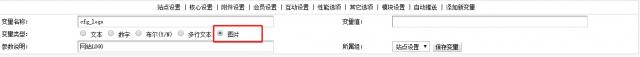
先看看效果:

实现方法:
打开“/dede/templets/sys_info.htm”,找到<script language="javascript" src="../include/js/dedeajax2.js"></script><script language="javascript" src="../include/js/jquery/jquery.js"></script>
在下方添加:<script language="javascript" src="js/main.js"></script>
继续找到:<input type="radio" name="vartype" value="bstring" class='np' />多行文本 </td>
在下方添加:<input type="radio" name="vartype" value="pic" class='np' />图片 </td>
找到echo "<input type='text' name='edit___{$row['varname']}' id='edit___{$row['varname']}' value='{$row['value']}' style='width:30%'>";
在下方添加:}else if($row['type']=='pic'){echo "<table><tbody><tr><td><input type='text' name='edit___{$row['varname']}' id='edit___{$row['varname']}' value='{$row['value']}' style='width:250px;'></td><td><input type='button' name='set9' value='浏览... 'class='coolbg np' style='width:60px' onClick="."SelectImageN('form1.edit___{$row['varname']}','','idd_{$row['varname']}');"." /></td>";if($row['value']){echo "<td><img src=".$row['value']." style='max-width:150px;max-height: 100px;' id='idd_{$row['varname']}' ></td></tr></tbody></table>";}else{echo "<td><img src='images/pview.gif' style='max-width:150px;max-height: 100px;' id='idd_{$row['varname']}'></td></tr></tbody></table>";}
完成。
本文链接:http://so.lmcjl.com/news/3553/