Core Web Vitals 谷歌SEO影响排名的新指标
在2021年6月,谷歌悄悄的应用了新的排名玩法,在影响排名的因素当中,排在第一位的是一个新名词:Core Web Vitals。这个词虽然很陌生,字面上理解是和用户的体验相关,也看重页面本身的硬件参数。
听听谷歌自己怎么说:
网页体验是一组因素和指标,用于衡量用户对于网页互动的体验(不考虑网页本身的信息价值)。它包含核心网页指标,这是一组衡量真实用户体验的指标,包括网页的加载快慢、互动性和视觉稳定性。它还包含现有的搜索衡量因素:移动设备适合性、HTTPS 和干扰性插页式广告指南。
也就是说,谷歌要求你的页面打开速度要更快才行,不能让用户久等,点击后0.1秒就要跳转,页面内容再多,全部下载的时间也不能超过2.5秒。另外,页面安全性,手机端的观感,都纳入一起综合考量。这个新指标叫做 Core Web Vitals - 核心网页要素,它的重要性位于第一!
一、Core Web Vitals 简要介绍
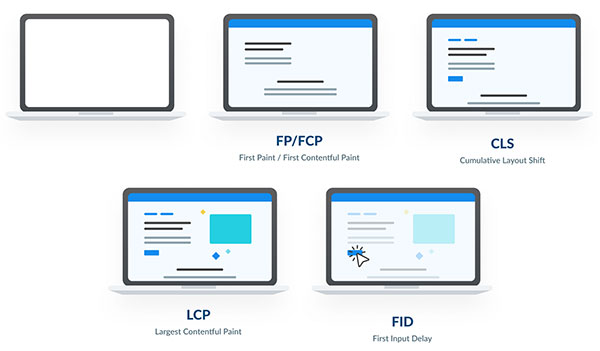
Core Web Vitals 目的是让页面的质量和用户体验能有统一的衡量标准,谷歌明确将在2021年将Core Web Vitals应用到谷歌的排名因素之一。Core Web Vitals主要是从页面负载,交互性,视觉稳定性三个维度来考核页面的用户体验,具体指标介绍如下:
1、LCP(largest contentful paint):衡量页面中最大内容的加载速度(比如视频,动画,图片或大篇幅文字),LCP应小于2.5秒。值得注意的是它与我们之前认为的FCP(首内容加载)的区别。谷歌的PageSpeed Insights工具可以帮我们衡量LCP以便优化。
2、CLS(cumulative layout shift):衡量内容加载稳定度(不相关广告乱跳或出现在按钮位置易误触等),给访客好的访问体验,CLS应小于0.1;
3、FID(first input delay):衡量访客首次交互响应速度(比如用户首次点击按钮后的反应响应速度),FID应小于100毫秒。
二、LCP 内容加载速度优化
Largest Contentful Paint (LCP) 用于衡量标准报告视口内可见的最大内容元素的渲染时间。为了提供良好的用户体验,网站应努力在开始加载页面的前 2.5 秒内进行最大内容渲染 。
LCP 目前并不会计算所有元素,因为这样会使这个指标变得非常复杂,它现在只关注下面的元素:
1、<img>元素
2、<image>元素内的<svg>元素
3、<video>元素
4、通过 url() 函数加载背景图片的元素
5、包含文本节点或其他内联文本元素子级的块级元素
导致LCP较差的最常见原因是:
1、服务器响应时间慢
2、阻断渲染的 Javascript 和 CSS
3、资源加载时间慢
4、客户端渲染
衡量服务器响应时间的指标:
首字节相应时间(TTFB)是最初的网络请求被发起到从服务器接收到第一个字节这段时间,它包含了 TCP 连接时间,发送 HTTP 请求时间和获得响应消息第一个字节的时间。你可以尝试在下面几个方便优化 TTFB :
1、缓存 HTML 离线页面,缓存页面资源,减少浏览器对资源的请求
2、尽量减小资源阻断渲染:CSS 和 JavaScript 压缩、合并、级联、内联等等
3、对图片进行优化。转化图片的格式为 JPG 或者 WEBP 等等的格式,降低图片的大小,以加快请求的速度
4、对 HTML 重写、压缩空格、去除注释等。减少 HTML 大小,加快速度
5、使用 preconnect 尽快与服务器建立链接、使用 dns-prefetch 尽快进行 DNS 查找
6、使用 CDN 加快请求速度
优化会阻断渲染的资源:
JavaScript 和 CSS 都是会阻断页面渲染的资源,需要尽可能的对 CSS 和 JavaScript 文件进行压缩、延迟加载首屏无需使用的 JavaScript、内联关键的 CSS 等来减小阻断时间。
优化资源加载时间:
1、对图片进行优化。转化图片的格式为 JPG 或者 WEBP 等等的格式,降低图片的大小
2、对重要的资源进行预加载,比如为 style 标签添加 rel="preload" 属性
3、使用 Gzip 和 Brotli 压缩页面资源,降低传输时间
4、使用 service worker 缓存资源
服务端渲染优化:
使用服务端渲染可以确保首先在服务器上呈现页面内容,可以有效改善 LCP,但是相比客户端渲染的缺点是会加大页面从而影响 TTFB、服务端渲染需要等待所有 js 执行完毕后才能相应用户输入,这会使交互体验变差。
二、CLS 视觉稳定性优化
CLS 会测量在页面的整个生命周期中发生的每个意外的样式移动的所有单独布局更改得分的总和。布局的移动可能发生在可见元素从一帧到下一帧改变位置的任何时候。为了提供良好的用户体验,网站应努力使 CLS 分数小于0.1 。
1、不要使用无尺寸元素
图像和视频等元素上始终需要包括 width 和 height 尺寸属性,现代浏览器会根据图像的 width 和 height 属性设置图像的默认长宽比,知道纵横比后,浏览器就可以为元素计算和保留足够的空间。或者,使用 aspect-ratio 也可以提前指定宽高比:
img {
aspect-ratio: attr(width) / attr(height);
}
响应式的图片可以使用 srcset 定义图像,使浏览器可以在图像之间进行选择。
<img
width="1000"
height="1000"
src="puppy-1000.jpg"
srcset="puppy-1000.jpg 1000w,
puppy-2000.jpg 2000w,
puppy-3000.jpg 3000w"
alt="Name"
/>
永远不要在现有内容之上插入内容,除非是响应用户交互,这确保了预期的布局变化。
宁可转换动画,也不要转换触发布局变化的属性的动画,以一种提供从一个状态到另一个状态的上下文和连续性的方式动画转换。
2、提前给广告位预留空间
很多页面广告都是动态插入的,所以一定要提前为广告位预留一定空间。
3、警惕字体变化
字体通常是大文件,需要一段时间才能加载,一些浏览器直到下载完字体后才呈现文本。
font-display: swap 告诉浏览器默认使用系统字体进行渲染,当自定义字体下载完成之后再进行替换。
@font-face {
font-family: 'Pacifico';
font-style: normal;
font-weight: 400;
src: local('Pacifico Regular'), local('Pacifico-Regular'), url(https://fonts.gstatic.com/xxx.woff2) format('woff2');
font-display: swap;
}
与此同时,你可以使用 <link rel="preload"> 更早的加载字体文件。
三、FID 交互响应速度优化
FID( First Input Delay) 即记录用户和页面进行首次交互操作所花费的时间 。FID 指标影响用户对页面交互性和响应性的第一印象,为了提供良好的用户体验,站点应努力使首次输入延迟小于 100 毫秒。
以下几个方面是提高 FID 的重要指标:
1、减少 JavaScript 执行时间
缩小并压缩 JavaScript 文件
延迟加载首屏不需要的 JavaScript
尽量减少未使用的 polyfill
2、分解耗时任务
上面提到一个较长的耗时任务是影响 FID 的重要指标,任何阻塞主线程 50 毫秒或更长时间的代码段都可以称为“长任务”,我们可以将长的耗时任务拆分为较小的异步任务。
3、使用 Web Worker
主线程阻塞是输入延迟的主要原因之一。Web Workers 可以让你在与主执行线程分离的后台线程上运行 JavaScript,这样做的好处是可以在一个单独的线程中执行费时的处理任务,从而允许主(通常是UI)线程运行而不被阻塞。将非 UI 操作移至单独的工作线程可以减少主线程的阻塞时间,从而改善 FID 。
四、核心网页指标Core Web Vitals有多重要
我们知道页面载入速度谷歌虽然很重视,但是并没有全面加入到排名算法中。谷歌只是对那些“特别慢”的页面进行负面排名,但是在谷歌的本次更新中已经明示了核心网页指标会是排名的一部分。同时谷歌也澄清了这个新的排名信号并不会强过页面本身提供内容的价值。换句话说,如果你提供的内容与其他网页类似,那么如果你在页面体验上做得更出色将会帮助你在排名上胜过这些竞争对手。
五、看核心网页指标Core Web Vitals的地方
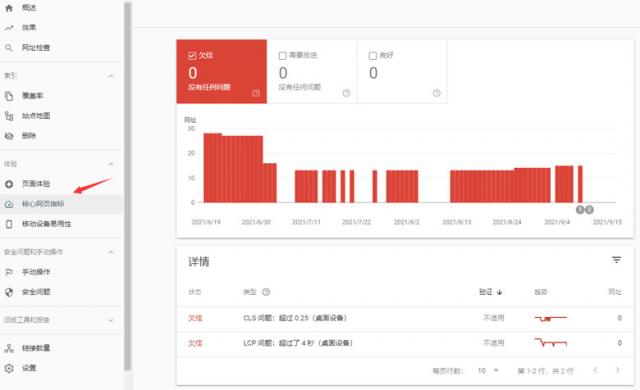
1、Google Search Console
当你打开Google Search Console后便可以看到左边菜单中新增的Core Web Vitals菜单项,中文是核心网页指标。该指标是Chrome浏览器采集的用户的真实使用数据,如果你的流量很小可能GSC会无法提供报告。GSC会用红黄绿来表示糟糕、有待改进、良好,你可以从报告中获得具体的问题,会告诉你查询的网站是否表现良好或需要优化。
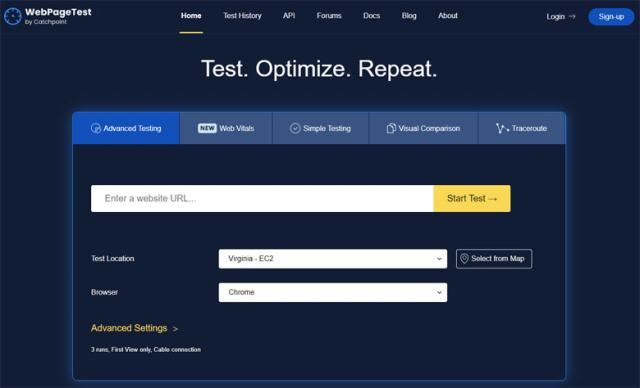
2、在新的 webpagetest.org 工具中也提供了核心网页指标的实验室数据。
3、使用 Chrome 插件:Core Web Vitals Annotations 可以帮助我们获取这些指标。
总结+感想
以上花了较大篇幅介绍谷歌在促进网站浏览体验上作的努力,这次引入的核心网页指标是谷歌首次大范围引入用户体验信号到其排名算法。各位SEO和前端工程师务必重视,在未来的大半年中尽快对网站结构进行调整,优化页面载入速度和体验。伴随这次推出核心网页指标,谷歌已经不强求Top Story版块必须使用AMP页面了。相信AMP会很快完成历史使命像百度MIP那样落幕于历史之中。
本文链接:http://so.lmcjl.com/news/4925/