帝国cms模板调用教程之——公共模板变量的使用方法
2024年03月28日 帝国cms教程 帝国cms调用教程 懒猪技术
帝国cms公共模板变量,顾名思义,就是公用的变量,例如头部,尾部。这两部分通常就是网站常用的公共部分。这里帝国cms灵动标签也很灵活,不仅可以建头尾两部分的变量模板,甚至还可以把首页模板分块后,建成公共模板变量,应用到列表页,内容页。
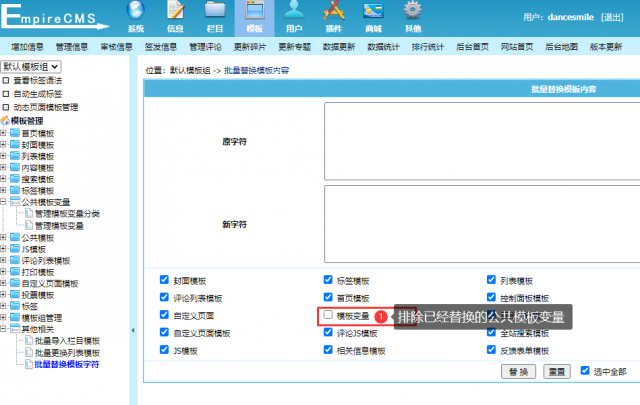
接上一步《帝国cms模板调用教程之——批量替换模板字符》完成后,这一章节我们的主要内容是将网站的公共部分给拆分出来,应用到帝国cms的公共模板变量。
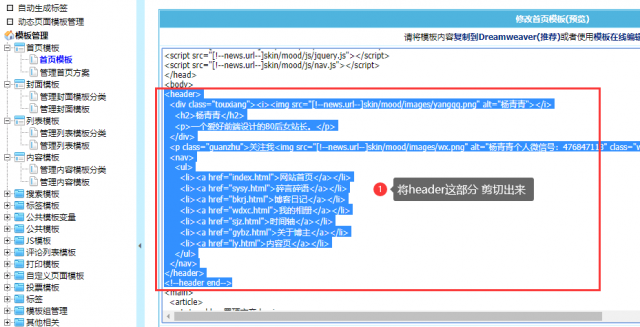
第一步,将首页模板的<header></header>这部分的代码复制出来

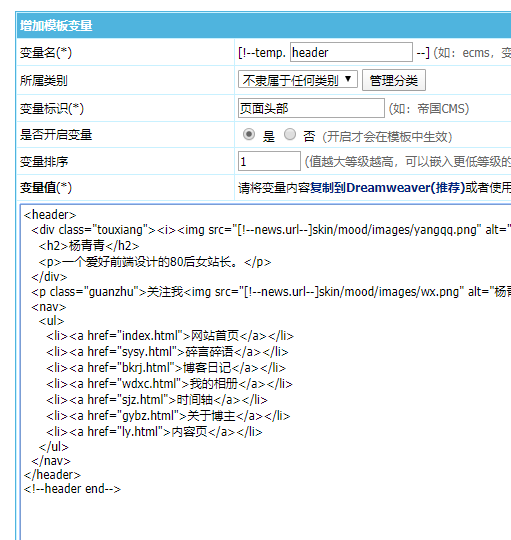
第二步,修改原模板的公共模板变量,替换页面头部[!--temp.header--],替换后如下:

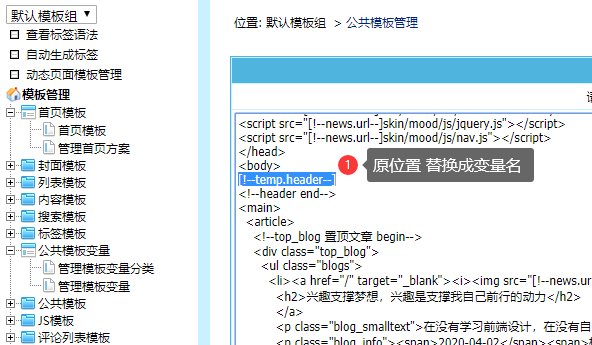
第三步,将模板,首页模板的<header></header>这部分变成[!--temp.header--]。[!--temp.header--]就是公共模板变量名。

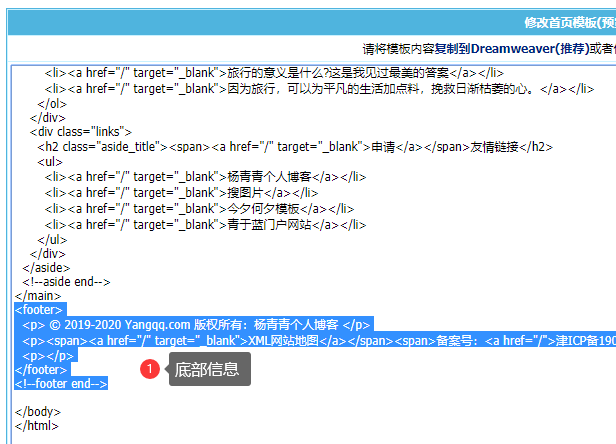
第四步,同样的方法,将首页底部的<footer></footer>这部分代码复制到[!--temp.footer--],替换帝国cms原有的页面尾部代码。最后再把[!--temp.footer--]公共模板变量名复制到首页模板,替代原来底部的位置。


除了把首页模板的首尾部分替换成公共模板变量名,其他列表页模板,内容页模板,封面模板,都要替换。工作量是不是感觉很大了,如果在写静态页面的时候,头尾部分代码是一致的,那么我们也可以使用一键替换模板功能来替换。

所有模板页面的头尾都分离出来了,替换上了公共模板变量,后面的教程我们再逐个调用。
以上就是关于帝国cms调用教程中"帝国cms模板调用教程之——公共模板变量的使用方法"的全部内容,如果有遇到帝国cms调用教程其他问题的,可以在评论留言,或者加微信咨询。
本文链接:http://so.lmcjl.com/news/562/