解决谷歌浏览器跨域问题has been blocked by CORS policy: The request
2024年03月28日 谷歌跨域 跨域 浏览器跨域 跨域如何解决 解决跨域 cors跨域 共享博客
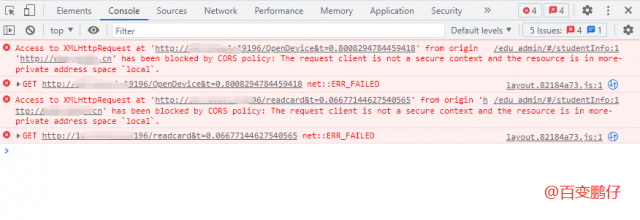
早期开发的一个后台项目,需要在浏览器中通过读卡器设备读取身份证信息,使用谷歌打开,报了如下跨域问题

Access to XMLHttpRequest at 'http://***:19196/OpenDevice&t=0.8008294784459418' from origin 'http://**.cn' has been blocked by CORS policy: The request client is not a secure context and the resource is in more-private address space `local`
刚开始想着是代码出现了问题,但是我用360浏览器发现正常使用,没有出现跨域问题,于是查了相关资料,最终发现是升级了谷歌浏览器后配置出现了问题。
解决方法如下

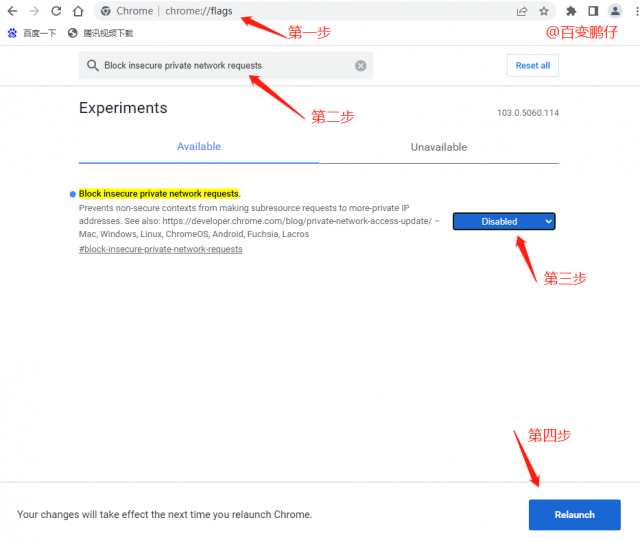
进入谷歌浏览器,在网址栏输入下方路径访问
chrome://flags/
接着输入下方关键词查询
Block insecure private network requests
查询后,修改为“Disabled”,并Relaunch重新启动下,点击后会自动重启浏览器。
重启后,就解决了此跨域问题。
本文链接:http://so.lmcjl.com/news/570/