vue表单验证 input输入框禁止输入空格
测试小姐姐让输入框不允许输入空格,安排。
刚开始用的下面这个方法,因为我是电脑端f12的情况下调试移动端,所以下面这个方法可以实现禁止输入空格,于是就打包测试上线了,上线后才发现真机中不支持,应该是pc端和移动端事件不一样,所以如果你是pc端,可以使用下面这个方法。

input上添加下方代码(我用的vant也一样,包括elemenui等)
@keydown.native="keydown($event)"
methods中写入下方代码
methods:{
// 禁止输入空格
keydown(e){
if(e.keyCode == 32){
e.returnValue = false
}
}
}最终使用的下面这个方法,移动端和pc端都可以禁止输入空格

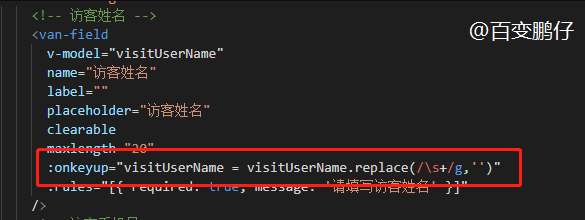
input上添加下方代码(我用的vant也一样)
:onkeyup="visitUserName = visitUserName.replace(/\s+/g,'')"
最后分享一个小知识
使用 v-model.trim 可以实现去除输入框的前后空格,中间内容多个空格会保留一个
v-model.trim="visitUserName"
【PS】:以下来源网络整理收集
onkeyup:释放键盘事件
onpaste:粘贴事件
oncontextmenu:鼠标右击事件
只能输入中文:
οnkeyup="value=value.replace(/[^\u4e00-\u9fa5\w]/g,'')"
只能输入数字:
οnkeyup="value=value.replace(/[^\d]/g,'')"
只能输入数字和字母:
οnkeyup="value=value.replace(/[\W]/g,'')"
JS控制只能输入小写英文和数字
οnkeyup="value=value.replace(/[^\a-z\0-9]/g,'')"
JS 控制文本框只能输入数字
οnkeyup="value=value.replace(/[^0-9]/g,'')" οnpaste="value=value.replace(/[^0-9]/g,'')" oncontextmenu="value=value.replace(/[^0-9]/g,'')"
JS 控制文本框只能输入数字、小数点
οnkeyup="value=value.replace(/[^\0-9\.]/g,'')" οnpaste="value=value.replace(/[^\0-9\.]/g,'')" oncontextmenu="value=value.replace(/[^\0-9\.]/g,'')"
JS 控制文本框只能输入英文
οnkeyup="value=value.replace(/[^\a-\z\A-\Z]/g,'')" οnpaste="value=value.replace(/[^\a-\z\A-\Z]/g,'')" oncontextmenu="value=value.replace(/[^\a-\z\A-\Z]/g,'')"
JS 控制文本框只能输入英文、数字
οnkeyup="value=value.replace(/[^\a-\z\A-\Z0-9]/g,'')" οnpaste="value=value.replace(/[^\a-\z\A-\Z0-9]/g,'')" oncontextmenu="value=value.replace(/[^\a-\z\A-\Z0-9]/g,'')"
JS 控制文本框只能输入中文
οnkeyup="value=value.replace(/[^\u4E00-\u9FA5]/g,'')" οnpaste="value=value.replace(/[^\u4E00-\u9FA5]/g,'')" oncontextmenu="value=value.replace(/[^\u4E00-\u9FA5]/g,'')"
JS 控制文本框只能输入中文、英文、数字
οnkeyup="value=value.replace(/[^\a-\z\A-\Z0-9\u4E00-\u9FA5]/g,'')" οnpaste="value=value.replace(/[^\a-\z\A-\Z0-9\u4E00-\u9FA5]/g,'')" oncontextmenu="value=value.replace(/[^\a-\z\A-\Z0-9\u4E00-\u9FA5]/g,'')"
JS 控制文本框只能输入中文、英文、数字、空格
οnkeyup="value=value.replace(/[^\a-\z\A-\Z0-9\u4E00-\u9FA5\ ]/g,'')" οnpaste="value=value.replace(/[^\a-\z\A-\Z0-9\u4E00-\u9FA5\ ]/g,'')" oncontextmenu="value=value.replace(/[^\a-\z\A-\Z0-9\u4E00-\u9FA5\ ]/g,'')"
JS 控制文本框只能输入中文、英文、数字、小数点
οnkeyup="value=value.replace(/[^\a-\z\A-\Z0-9\u4E00-\u9FA5\.]/g,'')" οnpaste="value=value.replace(/[^\a-\z\A-\Z0-9\u4E00-\u9FA5\.]/g,'')" oncontextmenu="value=value.replace(/[^\a-\z\A-\Z0-9\u4E00-\u9FA5\.]/g,'')"
总结:
先在input标签里输入οnkeyup="value=value.replace(/[^\X]/g,'')" 然后在(/[\X]/g,'')里的X换成你想输入的代码就可以了,中文u4E00-u9FA5,数字0-9,英文a-z\A-Z,其它符号@、点或其它符号。也可以多个,用\隔开就行了。
例如:
中英文 + 数字 + @符号 + 点符号 \a-\z\A-\Z0-9\u4E00-\u9FA5\@\.
例如:
中英文 + 数字 +常用的标点符号
οnkeyup="value=value.replace(/[^\a-\z\A-\Z0-9\u4E00-\u9FA5\.\,\?\<\>\。\,\-\——\=\;\@\!\!\+\$]/g,'')"
若想在文本框里不能右键弹出菜单和不能粘贴进复制的信息的话
就要在input里输入 οnpaste="return false" οncοntextmenu="return false;"
JS正则表达式验证数字非常全
验证数字的正则表达式集
验证数字:^[0-9]*$
验证n位的数字:^\d{n}$
验证至少n位数字:^\d{n,}$
验证m-n位的数字:^\d{m,n}$
验证零和非零开头的数字:^(0|[1-9][0-9]*)$
验证有两位小数的正实数:^[0-9]+(.[0-9]{2})?$
验证有1-3位小数的正实数:^[0-9]+(.[0-9]{1,3})?$
验证非零的正整数:^\+?[1-9][0-9]*$
验证非零的负整数:^\-[1-9][0-9]*$
验证非负整数(正整数 + 0) ^\d+$
验证非正整数(负整数 + 0) ^((-\d+)|(0+))$
验证长度为3的字符:^.{3}$
验证由26个英文字母组成的字符串:^[A-Za-z]+$
验证由26个大写英文字母组成的字符串:^[A-Z]+$
验证由26个小写英文字母组成的字符串:^[a-z]+$
验证由数字和26个英文字母组成的字符串:^[A-Za-z0-9]+$
验证由数字、26个英文字母或者下划线组成的字符串:^\w+$
验证用户密码:^[a-zA-Z]\w{5,17}$ 正确格式为:以字母开头,长度在6-18之间,只能包含字符、数字和下划线。
验证是否含有 ^%&',;=?$\" 等字符:[^%&',;=?$\x22]+
验证汉字:^[\u4e00-\u9fa5],{0,}$
验证Email地址:/^([a-zA-Z0-9]+[_|\_|\.]?)*[a-zA-Z0-9]+@([a-zA-Z0-9]+[_|\_|\.]?)*[a-zA-Z0-9]+\.[a-zA-Z]{2,3}$/
验证InternetURL:^http://([\w-]+\.)+[\w-]+(/[\w-./?%&=]*)?$ ;^[a-zA-z]+://(w+(-w+)*)(.(w+(-w+)*))*(?S*)?$
验证电话号码:^(\d3,4\d3,4|\d{3,4}-)?\d{7,8}$:--正确格式为:XXXX-XXXXXXX,XXXX-XXXXXXXX,XXX-XXXXXXX,XXX-XXXXXXXX,XXXXXXX,XXXXXXXX。
验证身份证号(15位或18位数字):^\d{15}|\d{}18$
验证一年的12个月:^(0?[1-9]|1[0-2])$ 正确格式为:“01”-“09”和“1”“12”
验证一个月的31天:^((0?[1-9])|((1|2)[0-9])|30|31)$ 正确格式为:01、09和1、31。
整数:^-?\d+$
非负浮点数(正浮点数 + 0):^\d+(\.\d+)?$
正浮点数 ^(([0-9]+\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\.[0-9]+)|([0-9]*[1-9][0-9]*))$
非正浮点数(负浮点数 + 0) ^((-\d+(\.\d+)?)|(0+(\.0+)?))$
负浮点数 ^(-(([0-9]+\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\.[0-9]+)|([0-9]*[1-9][0-9]*)))$
浮点数 ^(-?\d+)(\.\d+)?$
本文链接:http://so.lmcjl.com/news/716/