jq简单实现选项卡效果
2024年03月31日 jq jquery jq选项卡 jquery选项卡 选项卡 简单实现选项卡 前端博客 共享博客

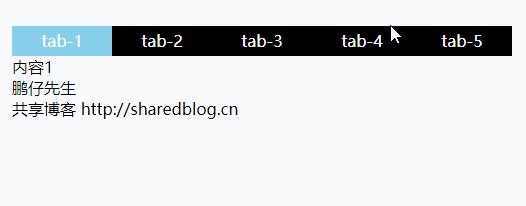
很简单的一个demo,平时经常用到,整理下,每次用直接复制粘贴挺香的。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JQ实现选项卡-</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script>
<style>
*{
margin: 0;
padding: 0;
}
body{
padding: 300px;
box-sizing: border-box;
}
.tab-box{
width: 500px;
display: flex;
align-items: center;
}
.tab-box span{
color: #fff;
font-size: 16px;
line-height: 30px;
text-align: center;
display: inline-block;
width: 100px;
background: #000;
cursor: pointer;
}
.tab-box .active{
background: skyblue;
}
.content div{
display: none;
}
.content .active{
display: block;
}
</style>
</head>
<body>
<div class="tab-box">
<span class="active">tab-1</span>
<span>tab-2</span>
<span>tab-3</span>
<span>tab-4</span>
<span>tab-5</span>
</div>
<div class="content">
<div class="active">内容1</div>
<div>内容2</div>
<div>内容3</div>
<div>内容4</div>
<div>内容5</div>
</div>
</body>
</html>
<script>
$(".tab-box span").click(function(){
// 给当前的添加类名,并清除同级其他的类名
$(this).addClass("active").siblings().removeClass("active");
// 获取当前点击的索引
var index = $(this).index();
// 对应索引对应的添加类名active,并清楚同级其他的类名
$(this).parent().siblings().children().eq(index).addClass("active").siblings().removeClass("active");
})
</script>
本文链接:http://so.lmcjl.com/news/809/