jq实现监听滚动条滚动的位置显示相对的内容 对应菜单高亮
2024年04月02日 前端 JS JavaScript jq jquery 共享博客
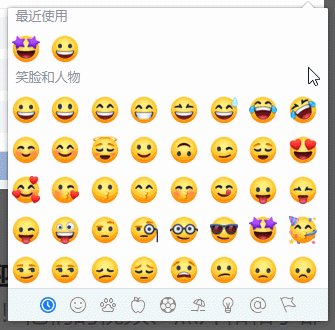
前段时间,项目中需要做一个表情插件,效果如下图所示

也就是点击滚动到对应位置,并且点击的菜单高亮,在滚动时候,继续监听滚动,内容滚动对应的分类菜单高亮,简单做了一个小demo,分享给大家(demo样式大概写的,使用自行修改)
demo下载
蓝走云盘:点击下载
若复制下方代码,请自己引入jq
.wrapper{
width: 100%;
height: 100%;
background: #000;
}
.emoji_box{
width: 320px;
height: 314px;
background: #fff;
overflow: hidden;
position: fixed;
top: 50%;
left: 50%;
margin-top: -157px;
margin-left: -160px;
}
.emoji_top{
width: 320px;
height: 280px;
overflow: hidden;
}
.emoji_con{
width: 337px;
height: 280px;
overflow: hidden;
overflow-y: scroll;
}
.con{
width: 100%;
}
.con span{
color: #000;
font-size: 14px;
text-align: center;
line-height: 24px;
display: block;
width: 80px;
background: skyblue;
}
.bottom{
width: 100%;
height: 33px;
background: #f5f6f7;
border-top: 1px solid #dddfe2;
display: flex;
justify-content: space-between;
align-items: center;
}
.bottom span{
color: #000;
font-weight: bold;
line-height: 33px;
text-align: center;
width: 16%;
height: 33px;
cursor: pointer;
}
.show{
color: #fff !important;
background: #1877f2;
}<div class="wrapper"> <div class="emoji_box"> <div class="emoji_top"> <div class="emoji_con" id="roll"> <div class="con"> <span>第一个</span> <div style="width: 100%;height: 60px;background: red;"></div> </div> <div class="con"> <span>第二个</span> <div style="width: 100%;height: 252px;background: pink;"></div> </div> <div class="con"> <span>第三个</span> <div style="width: 100%;height: 300px;background: yellow;"></div> </div> <div class="con"> <span>第四个</span> <div style="width: 100%;height: 180px;background: #70ebfd;"></div> </div> <div class="con"> <span>第五个</span> <div style="width: 100%;height: 400px;background: #acde9d;"></div> </div> <div class="con"> <span>第六个</span> <div style="width: 100%;height: 520px;background: #f191e7;"></div> </div> </div> </div> <div class="bottom"> <span>一</span> <span>二</span> <span>三</span> <span>四</span> <span>五</span> <span>六</span> </div> </div> </div>
<script>
// 监听滚动条滚动指定分类当前分类按钮高亮
$('#roll').scroll(function () {
// 获取当前滚动条的位置
var FaceScrollTop = $('#roll').scrollTop();
var h = 0;
// 根据对应的表情分类滚动到分类列表
if (FaceScrollTop >= '0' && FaceScrollTop < $('.con').eq(0).height()) {
$(".bottom>span").eq(0).addClass('show').siblings().removeClass('show');
} else {
for (v = 0; v < $('.con').length; v++) {
// 获取当前目录之前高度的总和
h += $(".con").eq(v).height();
// 获取当前高度总和 再加上下个目录的高度
var HighTotal = h + $(".con").eq(v + 1).height();
// 判断滚动位置是否在总和之间
if (FaceScrollTop >= h && FaceScrollTop < HighTotal) {
$(".bottom>span").eq(v+1).addClass('show').siblings().removeClass('show');
}
}
}
});
// 表情切换
$(".bottom>span").click(function () {
// 获取当前点击的是第几组表情分类
var DivIndex = $(".bottom>span").index(this);
var h = 0;
// 根据对应的表情分类滚动到分类列表
if (DivIndex == '0') {
// 如果点击第一个按钮,直接到达顶部
$('#roll').animate({ scrollTop: 0 }, 800);
} else {
// 点击哪个按钮,滚动前面区域的总高度
for (i = 0; i < DivIndex; i++) {
// 获取当前目录之前高度的总和
h += $(".con").eq(i).height();
if (i == DivIndex - 1) {
$('#roll').animate({ scrollTop: h }, 800);
}
}
}
});
</script>当然,此效果常见于 左侧为商品菜单分类,右侧为商品列表。
本文链接:http://so.lmcjl.com/news/934/