vue中如何动态设置当前页面的网站标题
2024年04月03日 前端 JS JavaScript vue 共享博客
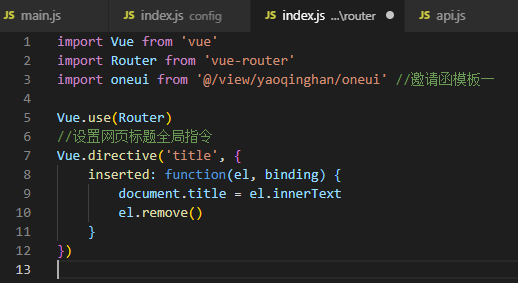
首先我们在 router 下 index.js 注册一个全局指令

//设置网页标题全局指令
Vue.directive('title', {
inserted: function(el, binding) {
document.title = el.innerText
el.remove()
}
})然后,我们想要修改标题的页面组件中调用刚才注册的指令

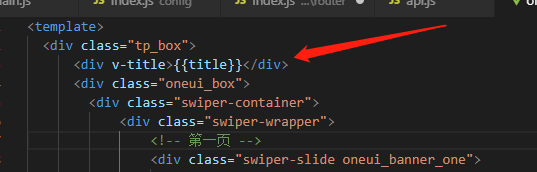
<div v-title>网页标题</div>
当然多了一个div,但是没什么影响,标题内容,我们可以通过动态绑定,自行在下方将参数舒传入即可。
本文链接:http://so.lmcjl.com/news/1006/