《青灯古卷》添加tags标签页面
2024年03月23日 帝国cms教程 帝国cms使用教程 懒猪技术
《青灯古卷》添加tags标签,分为以下几个步骤:
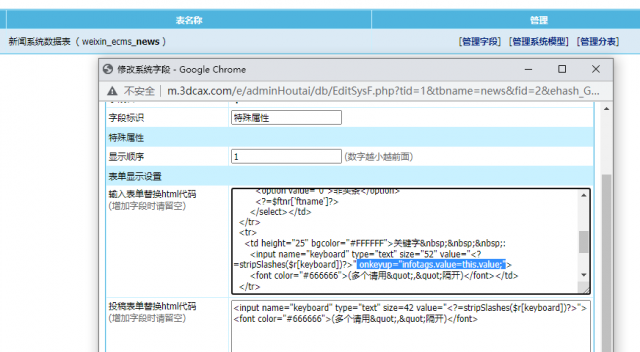
1、第一步,新闻系统数据表,管理字段,特殊属性,关键字添加
onkeyup="infotags.value=this.value;"
如图:

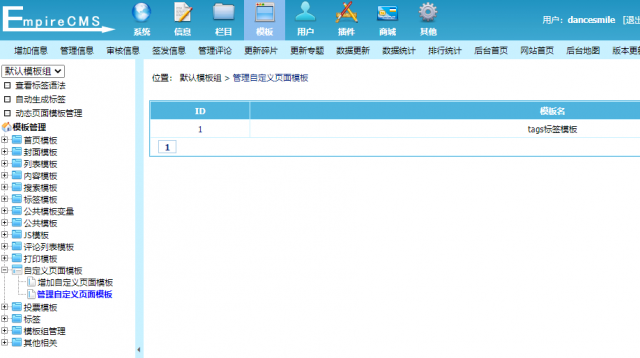
2、模板-自定义页面模板-增加自定义页面模板(代码)

<!doctype html>
<html lang="zh">
<head>
<meta charset="utf-8">
<title>[!--pagetitle--] - <?=$public_r[sitename]?></title>
<meta name="keywords" content="[!--pagekey--]" />
<meta name="description" content="[!--smalltext--]" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="[!--news.url--]skin/weixin/css/base.css" rel="stylesheet">
<script src="[!--news.url--]skin/weixin/js/jquery-3.6.0.min.js" ></script>
</head>
<body>
<div class="container">
[!--temp.header--]
<div class="white_bg">
<div class="content_box">
<div class="hot_title">
<h3>[!--pagetitle--]</h3>
</div>
<div class="tags tagslist">
[e:loop={"select tagid,tagname,num from [!db.pre!]enewstags order by num desc",0,24,0}]
<?
echo '<li><a href="'.$public_r[newsurl].'e/tags/?tagid='.urlencode($bqr['tagid']).'"><span> ('.$bqr['num'].')</span>'.$bqr['tagname'].'</a></li>';
?>
[/e:loop]
</div>
</div>
</div>
<style>
.tags.tagslist { min-height: 80vh;}
.tags.tagslist li span { float: right;font-size: 12px;margin: 0 0 0 10px; color: #999;}
.tags.tagslist li { display: inline-block; margin: 0 10px 8px 0;}
</style>
</div>
[!--temp.footer--]
</body>
</html>
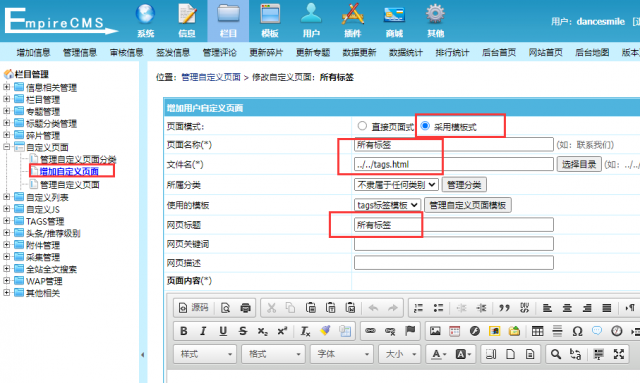
3、增加自定义页面(采用模板式)

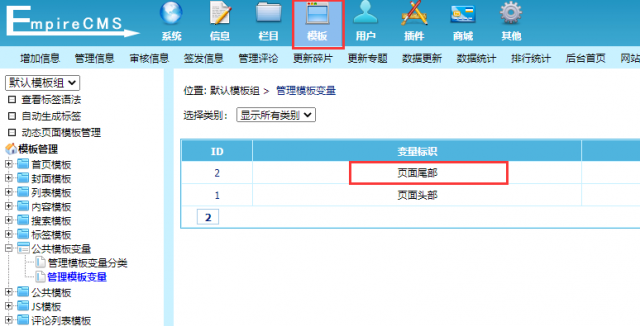
4、底部增加标签的a链接

footer代码:
<footer>
<p> Copyright © 2022-2023 | 备案号:<a href="https://beian.miit.gov.cn">京ICP备12345678号-0</a> | <a href="[!--news.url--]tags.html">所有标签</a></p>
</footer>
<div class="contact">
<ul>
<li><a href="[!--news.url--]">首页</a></li>
[showclasstemp]0,1,0,0[/showclasstemp]
</ul>
</div>以上就是关于帝国cms使用教程中"《青灯古卷》添加tags标签页面"的全部内容,如果有遇到帝国cms使用教程其他问题的,可以在评论留言,或者加微信咨询。
本文链接:http://so.lmcjl.com/news/201/
展开阅读全文
相关内容