帝国cms编辑器默认选中远程保存图片
2024年03月23日 帝国cms教程 帝国cms使用教程 懒猪技术
帝国cms编辑器默认选中远程保存图片,并且取第一张图为缩略图,也是懒猪在使用帝国cms程序过程中经常会遇到的。下面是懒猪模板网整理的关于帝国cms编辑器默认选中远程保存图片中的解决方案和思路,方便新手站长们在利用帝国cms建网站的时候,可以少走一些弯路。
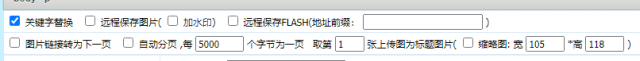
默认编辑器的样式:

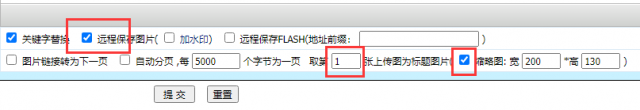
修改后:

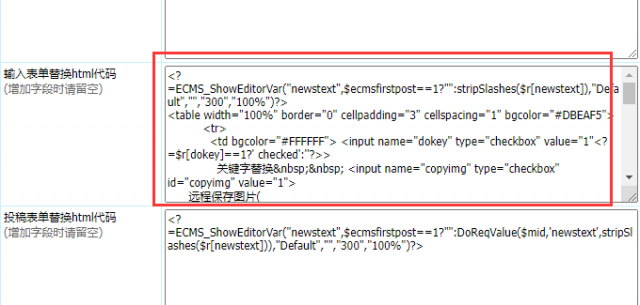
系统-数据表与系统模型-管理数据表-管理字段newstext

修改三处:第7行,26行增加checked,24行value=1
<?=ECMS_ShowEditorVar("newstext",$ecmsfirstpost==1?"":stripSlashes($r[newstext]),"Default","","300","100%")?>
<table width="100%" border="0" cellpadding="3" cellspacing="1" bgcolor="#DBEAF5">
<tr>
<td bgcolor="#FFFFFF"> <input name="dokey" type="checkbox" value="1"<?=$r[dokey]==1?' checked':''?>>
关键字替换 <input name="copyimg" type="checkbox" id="copyimg" value="1" checked>
远程保存图片(
<input name="mark" type="checkbox" id="mark" value="1">
<a href="SetEnews.php<?=$ecms_hashur[whehref]?>" target="_blank">加水印</a>)
<input name="copyflash" type="checkbox" id="copyflash" value="1">
远程保存FLASH(地址前缀:
<input name="qz_url" type="text" id="qz_url" size="">
)</td>
</tr>
<tr>
<td bgcolor="#FFFFFF"><input name="repimgnexturl" type="checkbox" id="repimgnexturl" value="1"> 图片链接转为下一页 <input name="autopage" type="checkbox" id="autopage" value="1"> 自动分页
,每
<input name="autosize" type="text" id="autosize" value="5000" size="5">
个字节为一页 取第
<input name="getfirsttitlepic" type="text" id="getfirsttitlepic" value="1" size="1">
张上传图为标题图片(
<input name="getfirsttitlespic" type="checkbox" id="getfirsttitlespic" value="1" checked>
缩略图: 宽
<input name="getfirsttitlespicw" type="text" id="getfirsttitlespicw" size="3" value="<?=$public_r[spicwidth]?>">
*高
<input name="getfirsttitlespich" type="text" id="getfirsttitlespich" size="3" value="<?=$public_r[spicheight]?>">
)</td>
</tr>
</table>
以上就是关于帝国cms使用教程中"帝国cms编辑器默认选中远程保存图片"的全部内容,如果有遇到帝国cms使用教程其他问题的,可以在评论留言,或者加微信咨询。
本文链接:http://so.lmcjl.com/news/215/