vue按钮限制连点封装 自定义指令限制连点
2024年03月24日 连点 vue限制连点 连点限制 按钮连点 共享博客
最近测试提出连点bug,但是记得之前都加了连点限制,想了想才想起部分按钮用的a标签或者其他标签实现的,之前限制连点用的 display:none; 属性,在针对button按钮时是可以限制连点的,但是对于span、a等标签是无法限制连点,所以就用到了CSS中的 pointer-events: none; 属性,这个属性在鹏仔之前写的网页水印插件中也有使用 https://www.lmcjl.com/post/200.html 属性具体大家可百度了解。
好了,下面是对应代码以及添加教程

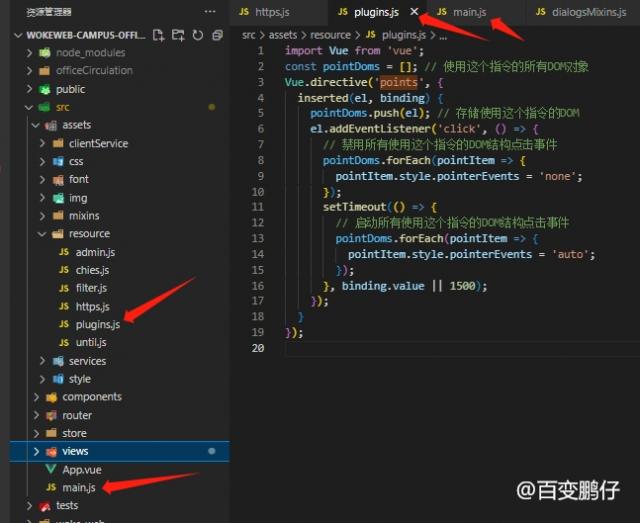
首先我们新建一个js文件,例如 plugins.js
import Vue from 'vue';
const pointDoms = []; // 使用这个指令的所有DOM对象
Vue.directive('points', {
inserted(el, binding) {
pointDoms.push(el); // 存储使用这个指令的DOM
el.addEventListener('click', () => {
// 禁用所有使用这个指令的DOM结构点击事件
pointDoms.forEach(pointItem => {
pointItem.style.pointerEvents = 'none';
});
setTimeout(() => {
// 启动所有使用这个指令的DOM结构点击事件
pointDoms.forEach(pointItem => {
pointItem.style.pointerEvents = 'auto';
});
}, binding.value || 1500);
});
}
}); 在main.js中自行引入(自行修改自己的路径)
import "@/assets/resource/plugins.js"; // 引入自定义指令防止连点
使用时只需要在需要点击的按钮上加上自定义的指令“v-points”,例如
<span v-points="1000">百变鹏仔</span> <button v-points>百变鹏仔</button>
默认为1500则为1.5秒,可自定义连点限制时间。
本文链接:http://so.lmcjl.com/news/304/