使用HBuilderX将vue或H5项目打包app
2024年03月24日 HBuilderX HBuilder 打包 如何打包app 网页打包app vue打包app 软件打包 共享博客
好久没有搞过将vue项目打包成app了,这两天刚好项目需要将vue开发的H5项目打包成APP,那就简单记录一次呗(之前也写过一篇打包app,是将项目使用hbuilder打开,转为webapp什么的,就可以直接打包了,现在不一样了,现在使用HBuilderX还是有些区别)。
第一步:我们将vue项目使用npm run build进行打包,打包后默认获得dist文件(如果是纯HTML网页等,可忽略此步骤);
第二步:我们下载HBuilderX,可前往官网下载 https://www.dcloud.io/hbuilderx.html 下载好以后,打开并新建项目,选择 5+App 默认模板,如下图所示

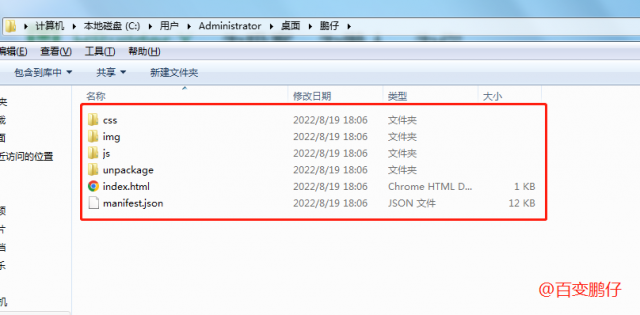
第三步,我们打开新建项目的文件,如下图所示

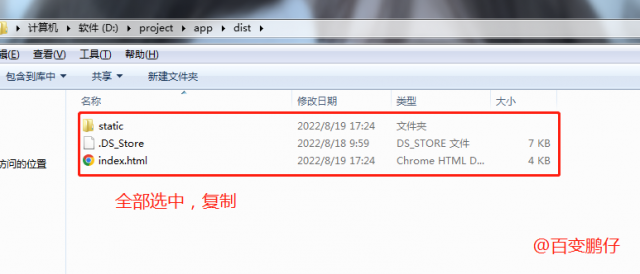
第四步:我们打开vue打包后的dist文件,全选复制(快捷键 ctrl+a 接着 ctrl+c)

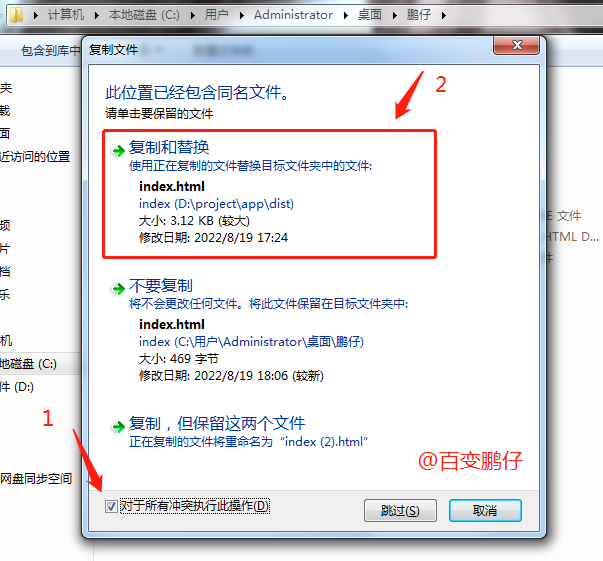
第五步:打开新建项目的文件目录,将刚才复制的文件粘贴进去,需全部覆盖(快捷键 ctrl+v),如下图所示

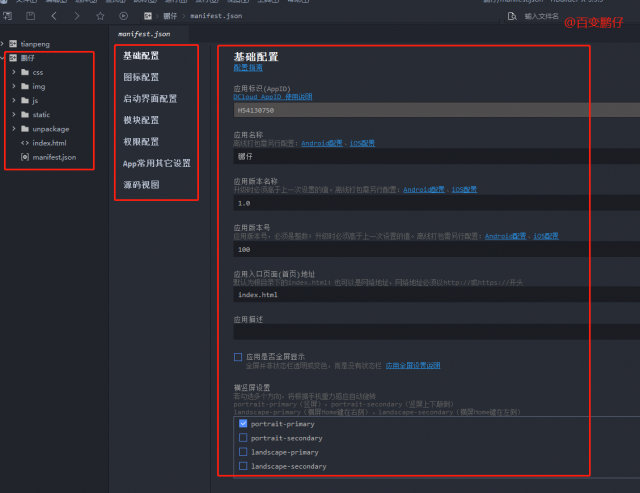
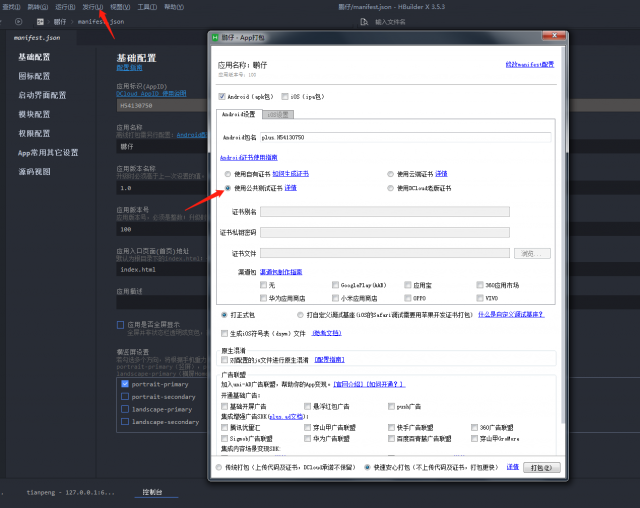
第六步:使用HBuilderX打开刚新建的项目,找到 manifest.json 进行配置(根据自身需求去配置)

第七步:点击上方菜单【发行】-【原生APP 云打包(或者本地打包APP)】,如下图所示,如果没有证书,就选公共测试证书即可

第八步:耐心等待打包完成即可,打包成功后apk会在项目中 \unpackage\release\apk 文件下

本文链接:http://so.lmcjl.com/news/306/