iView 日期时间选择器设置开始时间至结束时间限制
2024年03月26日 iview 日期选择器 时间选择器 开始结束时间 时间限制 共享博客
iView 日期时间选择器设置开始时间至结束时间限制
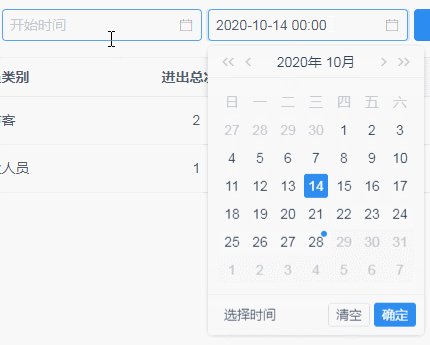
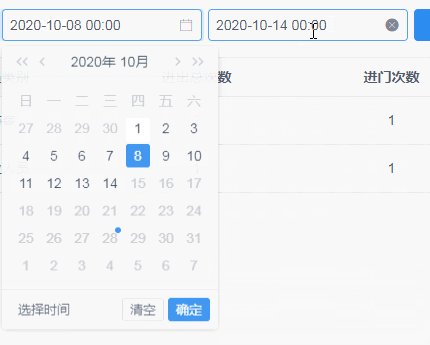
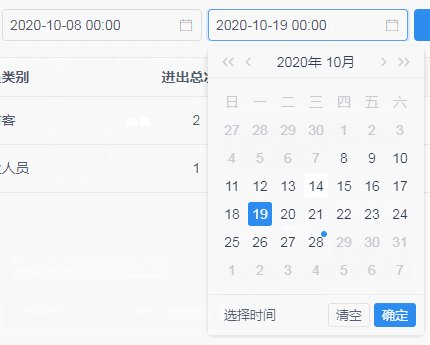
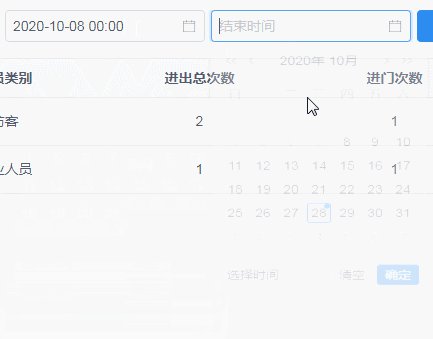
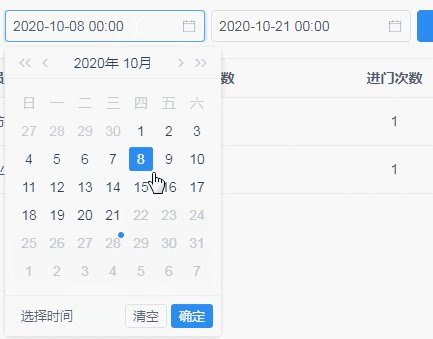
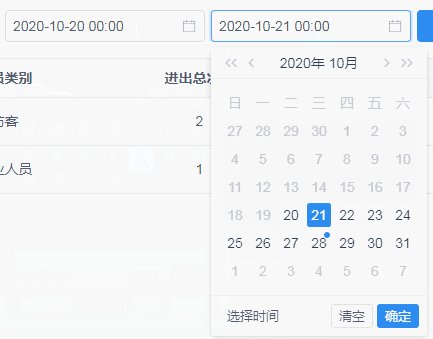
开始时间不能大于结束时间
结束时间不能小于开始时间
<DatePicker type="datetime" :options="startOption" v-model="startTime" placeholder="开始时间" format="yyyy-MM-dd HH:mm" ></DatePicker> <DatePicker type="datetime" :options="endOption" v-model="endTime" placeholder="结束时间" format="yyyy-MM-dd HH:mm" ></DatePicker>
data(){
return{
startOption: {
// 指定开始限制时间
disabledDate: (date) => {
let data = this.endTime == '' ? Date.now() : this.endTime
return date >= data
}
},
endOption: {
// 指定终止日期
disabledDate: (date) => {
let data = this.startTime == '' ? '' : this.startTime
return date >= Date.now() || date < data
}
}
}
}
上方代码,可以实现开始时间小于结束时间,结束时间大于开始时间,两个时间不能相等,如果想实现两个时间可以相等,只需把 >= 改为 > 即可,如下
data(){
return{
startOption: {
// 指定开始限制时间
disabledDate: (date) => {
let data = this.endTime == '' ? Date.now() : this.endTime
return date > data
}
},
endOption: {
// 指定终止日期
disabledDate: (date) => {
let data = this.startTime == '' ? '' : this.startTime
return date > Date.now() || date < data
}
}
}
}
如果想实现不限制结束时间大于当前时间,只需大于开始时间即可,只需去除date > Date.now(),如下
data(){
return{
startOption: {
// 指定开始限制时间
disabledDate: (date) => {
let data = this.endTime == '' ? Date.now() : this.endTime
return date > data
}
},
endOption: {
// 指定终止日期
disabledDate: (date) => {
let data = this.startTime == '' ? '' : this.startTime
return date < data
}
}
}
}本文链接:http://so.lmcjl.com/news/383/