使用Jquery和bootstrap实现上移、下移、置顶、至底部等功能
2024年04月02日 前端 JS JavaScript jq jquery 共享博客
最近休息了两个月,中途考了驾照,成功拿到驾照。
这几天刚换了家工作,主要做PC端,然后遇到了这个效果,就分享给大家咯!

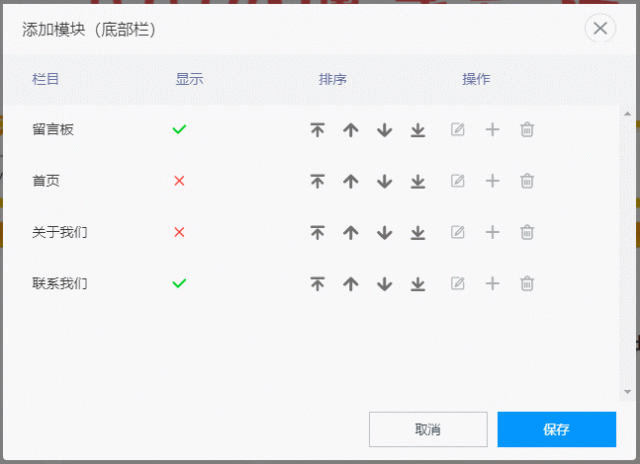
一个使用jq和bootstrap实现的上下移动置顶的效果,如上图所示
附demo
下载地址:点击下载
需自行引入 jq和bootstrap 的js与css,demo里面已整理,可自行下载demo查看
代码如下(代码我从项目中复制粘贴过来,可能多一些没有用的,自行删除修改):
.wrapper{
width: 100%;
height: 100%;
background: #000;
}
.bottom-pop-up{
width: 640px;
max-height: 494px;
background: #f8f8f8;
border-radius: 4px;
position: fixed;
left: 50%;
top: 50%;
margin-left: -320px;
margin-top: -247px;
}
.bottom-pop-up-center{
width: 100%;
}
.bottom-pop-up-menu{
width: 100%;
background: #f1f2f6;
display: flex;
padding: 0 30px;
}
.bottom-pop-up-menu p{
font-size: 14px;
color: #6971a0;
line-height: 52px;
display: block;
width: 25%;
}
.bottom-pop-up-list{
overflow-y: scroll;
height: 300px;
background: #fff;
}
.bottom-pop-up-list .table-bordered{
border: 0;
}
.bottom-pop-up-list tr{
border-bottom: 1px solid #f3f3f5;
display: flex;
padding: 0 30px;
}
.bottom-pop-up-list tr td{
border: none !important;
width: 25%;
padding: 0 !important;
line-height: 50px !important;
}
.bottom-pop-up-show .iconright{
color: #00cf24;
cursor: pointer;
}
.bottom-pop-up-show .iconerror{
color: #ff4540;
cursor: pointer;
}
.bottom-pop-up-order .iconfont{
color: #716f70;
font-weight: bold;
border: none;
padding: 0 15px 0 0;
cursor: pointer;
}
.bottom-pop-up-operation .iconfont{
color: #aaadb2;
border: none;
padding: 0 15px 0 0;
cursor: pointer;
}
.bottom-pop-up-order .btn-primary{
background-color: transparent;
border-color: transparent;
}<body> <div class="wrapper"> <div class="bottom-pop-up" id="BottomPopUp"> <div class="bottom-pop-up-center"> <div class="bottom-pop-up-menu public-flex"> <p>栏目</p> <p>显示</p> <p>排序</p> <p>操作</p> </div> <div class="bottom-pop-up-list"> <table class="table table-bordered comTable table1"> <tr> <td> 留言板 <input type="text" name="city[]" value="11001" hidden> </td> <!-- 显示 --> <td class="bottom-pop-up-show"> <span class="iconfont iconright"></span> <input type="text" name="city[]" value="11001" hidden> </td> <!-- 顺序 置顶、上移、下移、置低 --> <td class="bottom-pop-up-order"> <span class="iconfont iconhighest btn top"></span> <span class="iconfont iconhigh btn up"></span> <span class="iconfont iconlow btn down"></span> <span class="iconfont iconlowest btn stick"></span> </td> <!-- 顺序 编辑、添加、删除 --> <td class="bottom-pop-up-operation"> <span class="iconfont iconedit"></span> <span class="iconfont iconaddEdge"></span> <span class="iconfont icondelete del"></span> <input type="text" name="city[]" value="11001" hidden> </td> </tr> <tr> <td> 首页 <input type="text" name="city[]" value="11002" hidden> </td> <!-- 显示 --> <td class="bottom-pop-up-show"> <span class="iconfont iconerror"></span> <input type="text" name="city[]" value="11002" hidden> </td> <!-- 顺序 置顶、上移、下移、置低 --> <td class="bottom-pop-up-order"> <span class="iconfont iconhighest btn top"></span> <span class="iconfont iconhigh btn up"></span> <span class="iconfont iconlow btn down"></span> <span class="iconfont iconlowest btn stick"></span> </td> <!-- 顺序 编辑、添加、删除 --> <td class="bottom-pop-up-operation"> <span class="iconfont iconedit"></span> <span class="iconfont iconaddEdge"></span> <span class="iconfont icondelete del"></span> <input type="text" name="city[]" value="11002" hidden> </td> </tr> <tr> <td> 关于我们 <input type="text" name="city[]" value="11003" hidden> </td> <!-- 显示 --> <td class="bottom-pop-up-show"> <span class="iconfont iconerror"></span> <input type="text" name="city[]" value="11003" hidden> </td> <!-- 顺序 置顶、上移、下移、置低 --> <td class="bottom-pop-up-order"> <span class="iconfont iconhighest btn top"></span> <span class="iconfont iconhigh btn up"></span> <span class="iconfont iconlow btn down"></span> <span class="iconfont iconlowest btn stick"></span> </td> <!-- 顺序 编辑、添加、删除 --> <td class="bottom-pop-up-operation"> <span class="iconfont iconedit"></span> <span class="iconfont iconaddEdge"></span> <span class="iconfont icondelete del"></span> <input type="text" name="city[]" value="11003" hidden> </td> </tr> <tr> <td> 联系我们 <input type="text" name="city[]" value="11004" hidden> </td> <!-- 显示 --> <td class="bottom-pop-up-show"> <span class="iconfont iconright"></span> <input type="text" name="city[]" value="11004" hidden> </td> <!-- 顺序 置顶、上移、下移、置低 --> <td class="bottom-pop-up-order"> <span class="iconfont iconhighest btn top"></span> <span class="iconfont iconhigh btn up"></span> <span class="iconfont iconlow btn down"></span> <span class="iconfont iconlowest btn stick"></span> </td> <!-- 顺序 编辑、添加、删除 --> <td class="bottom-pop-up-operation"> <span class="iconfont iconedit"></span> <span class="iconfont iconaddEdge"></span> <span class="iconfont icondelete del"></span> <input type="text" name="city[]" value="11004" hidden> </td> </tr> </table> </div> </div> </div> </div> </body>
<script>
//上下移动、置顶、置底操作
$(function(){
//上移
var $up = $(".up");
$up.click(function() {
var $tr = $(this).parents("tr");
if ($tr.index() != 0) {
$tr.fadeOut().fadeIn();
$tr.prev().before($tr);
}
});
//下移
var $down = $(".down");
var len = $down.length;
$down.click(function() {
var $tr = $(this).parents("tr");
if ($tr.index() != len - 1) {
$tr.fadeOut().fadeIn();
$tr.next().after($tr);
}
});
//置顶
var $top = $(".top");
$top.click(function(){
var $tr = $(this).parents("tr");
$tr.fadeOut().fadeIn();
$(".table1").prepend($tr);
$tr.css("color","red");
});
//置底
var $stick = $(".stick");
$stick.click(function(){
var $tr = $(this).parents("tr");
$tr.fadeOut().fadeIn();
$(".table1").append($tr);
$tr.css("color","red");
});
//删除
var $del = $(".del");
$del.click(function(){
$(this).parents("tr").remove();
});
//隐藏/隐藏
var $iconerror = $(".iconerror");
$iconerror.click(function(){
if ($(this).hasClass('iconerror')) {
$(this).removeClass('iconerror');
$(this).addClass('iconright')
} else {
$(this).removeClass('iconright');
$(this).addClass('iconerror')
}
});
var $iconright = $(".iconright");
$iconright.click(function(){
if ($(this).hasClass('iconright')) {
$(this).removeClass('iconright');
$(this).addClass('iconerror')
} else {
$(this).removeClass('iconerror');
$(this).addClass('iconright')
}
});
});
</script>本文链接:http://so.lmcjl.com/news/972/