用js实现手机导航-优化版
js+css动画就可以实现响应式手机导航。之前我是写了两个div,虽然方便调用,但其实这样不好,所以我现在优化了文字logo,以及导航,这样代码更精简实用。
<header>
<div id="mnav">
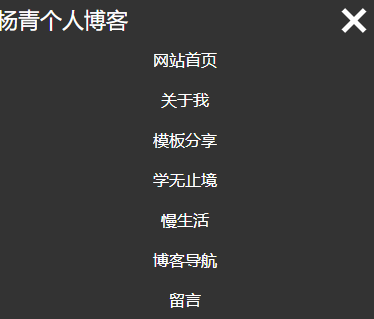
<div class="logo"><a href="/">杨青个人博客</a></div>
<h2 id="mnavh"><span class="navicon"></span></h2>
<ul id="starlist">
<li><a href="/">网站首页</a></li>
<li><a href="/">关于我</a></li>
<li><a href="/">模板分享</a></li>
<li><a href="/">学无止境</a></li>
<li><a href="/">慢生活</a></li>
<li><a href="/">博客导航</a></li>
<li><a href="/">留言</a></li>
</ul>
</div>
<script>
window.onload = function ()
{
var oH2 = document.getElementById("mnavh");
var oUl = document.getElementById("starlist");
oH2.onclick = function ()
{
var style = oUl.style;
style.display = style.display == "block" ? "none" : "block";
oH2.className = style.display == "block" ? "open" : ""
}
}
</script>
</header>
/* header */
header{ width:100%; color:#FFF; background:#333; line-height:40px; overflow:hidden; position:fixed; top:0; z-index:100}
.logo{ float:left; font-size:22px}
#mnav {width:1200px; margin:auto }
#mnav a{ color:#FFF}
#mnavh{ display:none;width:30px; height:40px; float:right; text-align:center; padding:0 5px}
#starlist{ float:right; }
#starlist li{ float:left; display:inline-block; padding: 0 0 0 40px; font-size:16px}
.navicon { display: block; position: relative; width: 30px; height: 5px; background-color: #FFFFFF; margin-top:18px }
.navicon:before, .navicon:after { content: ''; display: block; width: 30px; height: 5px; position: absolute; background: #FFFFFF; -webkit-transition-property: margin, -webkit-transform; transition-property: margin, -webkit-transform; transition-property: margin, transform; transition-property: margin, transform, -webkit-transform; -webkit-transition-duration: 300ms; transition-duration: 300ms; }
.navicon:before { margin-top: -10px; }
.navicon:after { margin-top: 10px; }
.open .navicon { background:none }
.open .navicon:before { margin-top: 0; -webkit-transform: rotate(45deg); transform: rotate(45deg); }
.open .navicon:after { margin-top: 0; -webkit-transform: rotate(-45deg); transform: rotate(-45deg); }
.open .navicon:before, .open .navicon:after { content: ''; display: block; width: 30px; height: 5px; position: absolute; background: #FFFFFF; }
/* for 768px or less */
@media screen and (max-width: 768px) {
#mnav { width: 100%; overflow: hidden }
#mnavh { display: block; }
#starlist { display: none; width: 100%; }
#starlist li { float: none; display: block; padding: 0 0 0 0; width: 100%; text-align: center }
}


本文链接:http://so.lmcjl.com/news/1747/