帝国cms后台编辑器上传图片将alt自动替换成文章标题title的办法
2024年03月27日 帝国cms教程 帝国cms常见问题 懒猪技术
帝国cms后台发布内容自动把内容图片的alt和title替换为文章标题,需要修改/e/class/userfun.php,下面是懒猪模板网整理的关于本篇内容在“帝国cms常见问题”中的解决方案和思路,方便新手站长们在利用帝国cms建网站的时候,可以少走一些弯路。
操作方法如下:
1.把下面的代码放到/e/class/userfun.php (放到最后?>的前面)
<?php
//自动图片alt和title属性替换
function user_imgalt( $mid, $f, $isadd, $isq, $value, $cs ) {
$title = $_POST[ 'title' ];
$htmls = $value;
$pattern = "/<img[^>]+>/";
preg_match_all( $pattern, $htmls, $matches );
for ( $i = 0; $i <= count( $matches[ 0 ] ); $i++ ) {
preg_match_all( "/alt=\".+?\"/", $matches[ 0 ][ $i ], $altimg );
preg_match_all( "/title=\".+?\"/", $matches[ 0 ][ $i ], $titleimg );
$t_alt = count( $altimg[ 0 ] );
if ( $t_alt == 0 ) {
$htmls = str_replace( "<img", "<img alt=\"{$title}\"", $htmls );
$htmls = str_replace( "<img", "<img title=\"{$title}\"", $htmls );
}
}
return $htmls;
}
?>
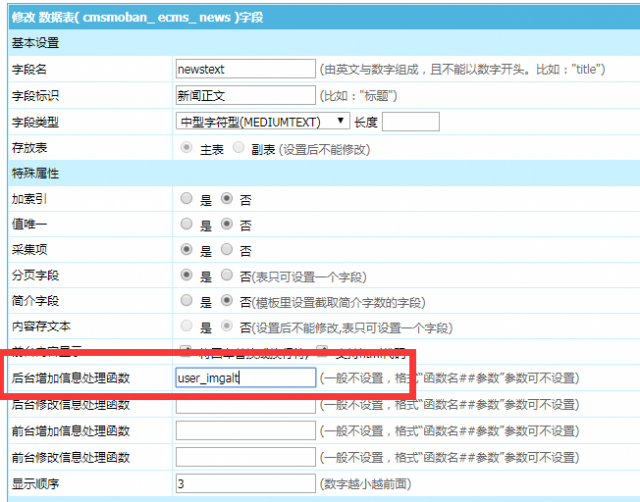
2.在模型里正文字段一般是newstext(也可以是其它字段),在字段处理函数文本框填上user_imgalt 如下图:

这样在帝国cms后台发布信息的时候就可以自动替换图片alt和title属性为信息标题了!
方案二:
function user_AddImgAlt($mid,$f,$isadd,$isq,$value,$cs){
$value=stripSlashes($value);
$title=stripSlashes($_POST['title']);
$title=str_replace('"','',$title);
$zz2="/\<(img|IMG) (.*?)alt=\"(.*?)\"(.*?)>/is";
$text=preg_replace($zz2,"<\\1 \\2\\4>",$value);
$zz1="/\<(img|IMG) (.*?)>/is";
$text=preg_replace($zz1,"<\\1 alt=\"{$title}\" title=\"{$title}\" \\2>",$text);
return $text;
}
函数:user_AddImgAlt
以上就是关于帝国cms常见问题中"帝国cms后台编辑器上传图片将alt自动替换成文章标题title的办法"的全部内容,如果有遇到帝国cms常见问题其他问题的,可以在评论留言,或者加微信咨询。
本文链接:http://so.lmcjl.com/news/502/